JoomlaXTC FlashXTC Pro Reference Guide
Pre Installation Notes:
FlashXTC pro is a Joomla Component and Module Package
INTRODUCTION
FlashXTC Pro displays one or more Flash-based programs in a single location to create engaging and sophistcated effects for your website. The different effects, their position and configuration parameters are easly managed within FlashXTC Pro using familiar administration screens.
You start by creating a Panel, which will be the display area of the flash effect programs, then you can add one or more Layers to that panel, each one containing a Flash effect. You can arrange the layers in any order and position to suit your desired design goals.
INSTALLATION : UPLOADING THE PACKAGE
After downloading the extension package file to your PC, you have to:
#1 Unzip the jxtc_flashxtcpro_unzipfirst.zip package
#2 Upload the com_jxtc_flashxtcpro.zip to your Joomla install via the Joomla Extension Installer.
#3 Upload the mod_jxtc_flashxtcpro.zip to your Joomla install via the Joomla Extension Installer.
After installation you will first need to set up at least one Panel:
#1 Open the FlashXTC Pro component from your Joomla Administration panel and go to the Panels area.
From the TOP Menu in your Joomla Administration Panel, Select Components -> JoomlaXTC FlashXTCPro

#2 You must first create a Flash Panel first. Start by selecting NEW on the top right of the page. This creates a master panel that you can add the flash elements to as LAYERS.

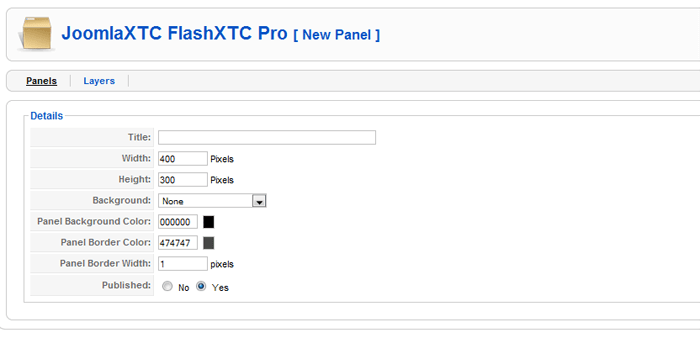
Setting up the PANEL parameters:
Title: Title of the PANEL (only used to identify the PANEL)
Width: The overall width of the panel to be used in the module
Height: The overall height of the panel to be used in the module
Background: Select NONE / Solid Color / or an image from your site /images folder.
Panel Background Color: The background color to use if Solid Color is selected for your background setting
Panel Border Color: The border color to use if you choose a border size
Panel Border Size: Size in PX of the Panels border
Custom CSS Code: Use custom CSS code here for additional panel style
Published: Select yes to publish. This will make the panel available for selection in the FlashXTC module.
After setting up the configuration for the Panel click the SAVE button on the top right
IMPORTANT:
The FlashXTC component can display one panel at a time in the frontpage. Click on the Panels menu option, then mark the checkbox next to a panel and click on the Default icon at the top right to define the panel to display in the component. If you want to display the same or multiple panels elsewhere, you can use the FlashXTC Module.
Now your first Panel is set - It's time to start setting up the layers
#3 Select Layers view in the JoomlaXTC FlashXTC Pro component main page

#4 You must first create at least one Layer first. The FlashXTC component allows you to set unlimited flash elements as layers inside of each Panel. Start by selecting NEW on the top right of the page. This creates a new layer that you can add the flash elements to as LAYERS.

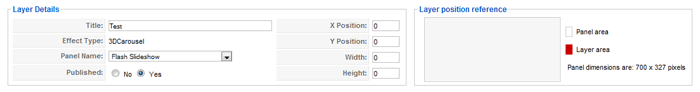
Setting up the Layer parameters:
Title: Title Layer (only used to identify the Layer)
Effect Type: Select from over 10 configurable effects and tools
Panel Name: The name of the PANEL to display the layer in. You can have unlimited Layers inside each panel
Published: Select yes to publish
After setting up the configuration for the Layer click the APPLY button on the top right. This will refresh the page to show the additional Parameters for the Flash Effect you have chosen. If you selected the wrong effect for a layer, you need to delete it and create a new one.
For full documentation on each Effect Parameter view Section Three.
JoomlaXTC FlashXTC Pro Module Set Up:
In order to display the FlashXTC Panel as a module you must first select an existing position or create a new module position to display the Panel.
To show the Flash Panel in a module position open you Joomla module manager and select the mod_jxtc_flashxtcpro module.

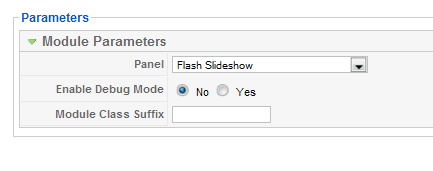
Setting up the Module parameters:
Panel: Select the Panel that you would like to display in the module
Enable Debug Mode: For Debugging Only
Module Class Suffix: Your custom suffix style
JoomlaXTC FlashXTC Pro Flash Effect Parameters:
GENERAL PARAMETERS:
Each layer uses a general parameter set up to identify and position the layer in the panel. Once you have created a layer, selected the effect, and clicked applied the page will refresh displaying the General Layer Parameters and Custom Effect Parameters.#1 Layer Position and Width: Each layer can be positioned in the panel using pixel based X / Y Coordinates. The starting point for each layer is the top left corner with an X / Y Value of 0 / 0.

Setting up the Layer Position and Width:
X Position: Horizontal Position of the Layer in the Panel in PX
Y Position: Vertical Position of the Layer in the Panel in PX
Custom CSS Code: Use custom CSS code here for additional layer style
Width: Width of the Layer in PX
Height: Height of the Layer in PX
FLASH ELEMENTS AND EFFECT PARAMETERS
3D Carousel Parameters:
| Carousel Image Width |
|
| Carousel Image Height |
|
| Radias of Carousel |
|
| Focal Blur of Images |
|
| Elevation of Carousel |
|
| Enable Bottom Reflection of Images |
|
| Add a Border around Images |
|
| Enable Tool Tip |
|
| Enable Mouse Follow |
|
| Image File |
|
| Tool Tip Description |
|
| Image URL |
|
| Link Window Setting |
3D Cube Parameters:
| Horizontal or Vertical |
|
| Ascending or Descending |
|
| Speed of Cube |
|
| Overall Cube Width |
|
| Overall Cube Height |
|
| Link Window |
|
| Dwell Value | |
| Image File | |
Countdown Parameters:
| Background Color for Countdown |
|
| Calendar Year |
|
| Calendar Month | |
| Calendar Day | |
| Calendar Hour | |
| Calendar Minute | |
| Calendar Second | |
| GMT |
|
| Background Color of the Counter |
|
| Background Color of Label Area | |
| Text Color for Label | |
| Shadow Color for the Counter | |
| Highlightcolor for the Counter | |
| Grill Color | |
| Top Gradient Color of Grill | |
| Middle Gradient Color of Grill | |
| Bottom Gradient Color of Grill | |
| Main Counter Text Color |
|
| Transition Type | |
| Transition Time in Mil Seconds | |
| Link of Counter | |
| End Text | |
| URL Path when end | |
| URL Target | |
Drop Down HTML Menu Parameters:
| Overall Menu Width | |
| Overall Menu height | |
| Drop Down Height | |
| Pages Per Drop Down Menu | |
| Slide Down Time | |
| Slide Up Time | |
| Slide Hide Delay | |
| Menu Vertical Spacing | |
| Menu Horizontal Spacing | |
| Drop Down Effect Type | |
| Drop Down Effect Time | |
| Transition Time | |
| Link Title | |
| Icon JPG, GIF, or PNG | |
| URL | |
| Link Window |
Horizontal Marqee Parameters:
| Marqee Width | |
| Text Style | |
| Size of Text | |
| Color of Text | |
| Glow Effect | |
| Text Transparency | |
| Hover Color | |
| Hover Transparency | |
| Background Dot Color | |
| Background Dot Transparency | |
| Background Dot Glow | |
| Word Spacing | |
| Letter Spacing | |
| Pause | |
| Bottom Color | |
| Bottom Transparency | |
| Bottom Horizontal Blur | |
| Bottom Vertical Blur | |
| Bottom Strength | |
| Bottom Quality | |
| inner | Inner Color |
| Knock Out Color | |
| Top Color | |
| Top Transparency | |
| Top Horizontal Blur | |
| Top Vertical Blur | |
| Top Strength | |
| Top Quality | |
| Inner Color | |
| Knock Out Color | |
| Middle Color | |
| Middle Transparency | |
| Middle Horizontal Blur | |
| Middle Vertical Blur | |
| Middle Strength | |
| Middle Quality | |
| inner | Inner Color |
| Knock Out Color | |
| Step Pixels | |
| Step Speed | |
| Marqee Direction | |
| Loop Backward? | |
| Padding In Pixels | |
| Number of Marquees |
| Text for Marquee | |
ToolTip Text Parameters:
| Background Color for Tip |
|
| Background Transparency | |
| Background Shadow Transparency | |
| Follow Mouse? | |
| Delay Time | |
| Overall Width | |
| Text Direction | |
| Your Custom Text and HTML |
| White or Black | |
| Enable Controls Expansion | |
| Start Expanded | |
| Hover Color | |
| Expansion Close Wait Time | |
| Start Volume | |
| Shuffle Playlist | |
| Buffer Seconds | |
| Start Paused or Playing | |
| MP3 File |
Scene Slideshow Parameters:
| Loop On or Off | |
| Number of Slides / Scenes |
| Background Slide or SWF File | |
| Time for next word | |
| Text Transition Time | |
| Message Time | |
| Number of Phases - Text Areas |
| Font Style | |
| Text Horizontal Position | |
| Text Vertical Position | |
| Font Size | |
| Font Color | |
| Animation Type | |
| Easing Style | |
| Sync to Letters or Word | |
| Mirror Reflection on text | |
| Starting Rotation | |
| Starting Horizontal Blur | |
| Starting Vertical Blur | |
| Starting Transparency | |
| Horizontal Motion | |
| Vertical Motion | |
| Starting Horizontal Scale | |
| Starting Vertical Scale | |
| Your Custom Text | |
Video Player Parameters:
| Width of Control Panel | |
| Control Panel Position | |
| Control Panel Alignment | |
| Control Distance from Edge | |
| Autohide? | |
| Autohide hit zone - Where the mouse over effects the slide in for the controls | |
| Autohide pause time | |
| Line Color | |
| Button Background Color | |
| Button Normal Color | |
| Button Mouse Over |
Mouse Over Color |
| Volume Bar Color | |
| Volume Bar Transparency | |
| Volume Bars Color | |
| Volume Bars Transparency | |
| Spectrum Sample Time | |
| Scrolling Time | |
| Scrolling Pause | |
| Scrolling Animation Type | |
| Play Button Text | |
| Pause Button Text | |
| Previous Video Text | |
| Next Video Text | |
| Volume Text | |
| Starting Volume Level | |
| Shuffle Mode | |
| Repeat | |
| Start Paused | |
| Use Scan Lines | |
| Scan Line Transparency | |
| Video Transparency | |
| Video File | |
| Name of Video |
Horizontal Scroll Menu Parameters:
| Overall Menu Width | |
| Overall Menu Height | |
| Font Size | |
| Font Padding | |
| Background Color | |
| Line Color | |
| Top Gradient Color Effect | |
| Bottom Gradient | |
| Normal Text Color | |
| Hover Text Color | |
| Transition Type | |
| Transition Time | |
| Link URL | |
| Menu Link Name | |
| Link Window |
Sphere Menu Parameters:
| Sphere Menu Style | |
| Radius of Sphere Effect | |
| Scale of the Foreground | |
| Scale of the Background | |
| Foreground Transparency | |
| Background Transparency | |
| Blur Effect for the Foreground | |
| Blur Effect for the Background | |
| Ray Scale for Foreground | |
| Ray Scale for the Background | |
| Background Ray Transparency | |
| Distance Under | |
| Multiply Effects | |
| Image Zoom Size |
|
| Enable Circle Around Sphere | |
| Normal Border Color |
|
| Normal Border Size | |
| Hover Border Color | |
| Hover Border Size | |
| Number of Links |
| Image or SWF file | |
| Tool Tip Text | |
| URL for Link |
Media Gallery Parameters:
| Thumbnail Width | |
| Video Player Width | |
| Video Player Height | |
| Audio Player Width | |
| Audio Player Height | |
| Show Spectrum Animation | |
| Number of Media Files |
| Thumbnail image | |
| Media File | |
| Description |

