Tribune Times is a content rich News template using the Holy Grail of content - K2! and is the perfect content based template designed for vertical market success. No matter what market, Tribune Times has just what your customers need, from News Sites, to Blogs, to Magazines, to Online Portals, and any content rich website you can dream up. The template features (83) module positions,(45+) module style variations, (6) colorful preset styles, Font Face fonts + rich typography options, CSS3 progressive enhancements and much more.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 83 module positions
- 45+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
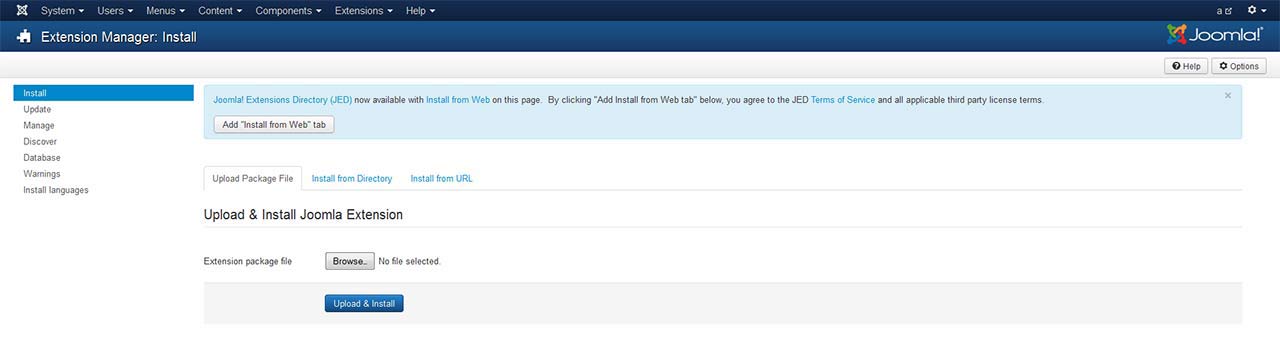
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
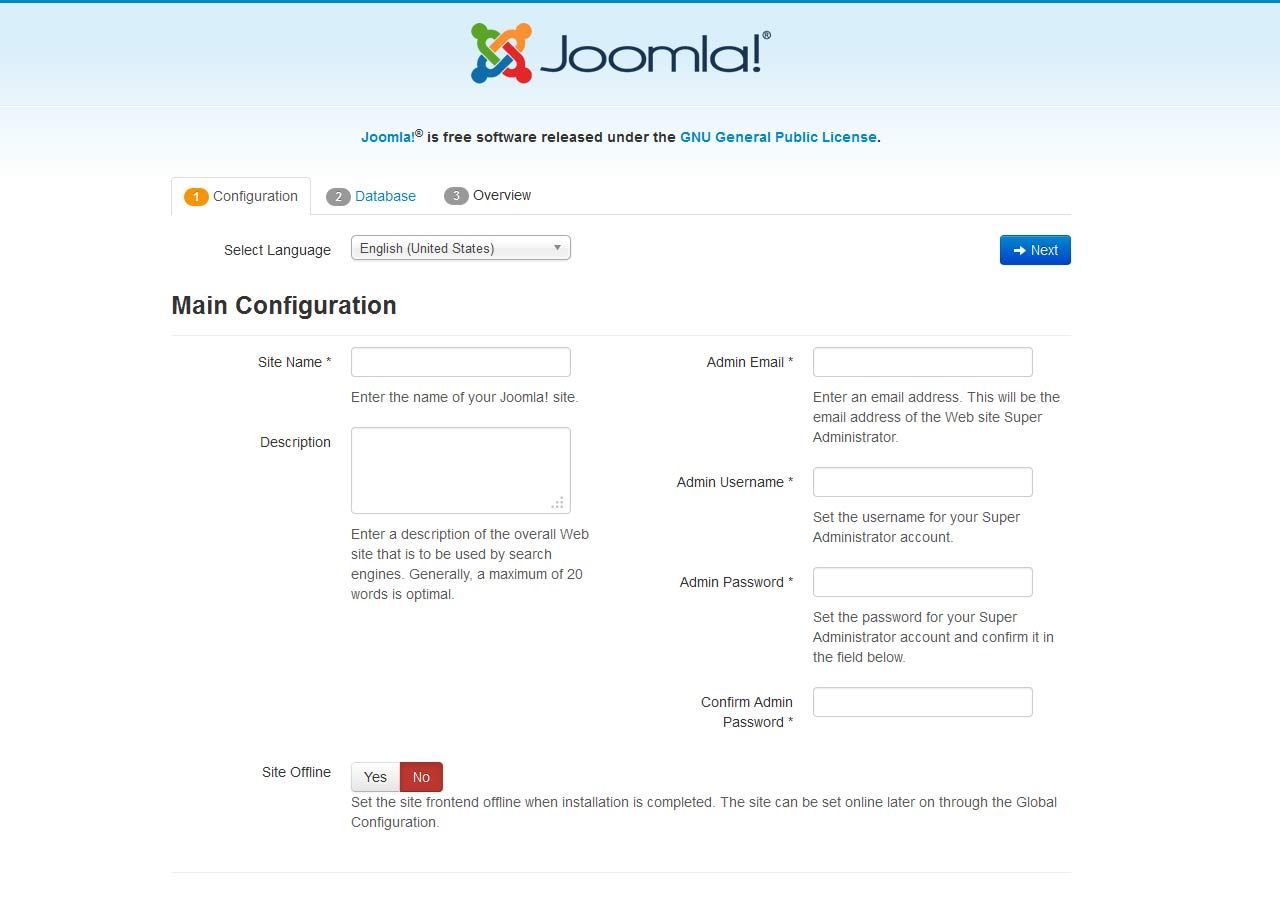
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

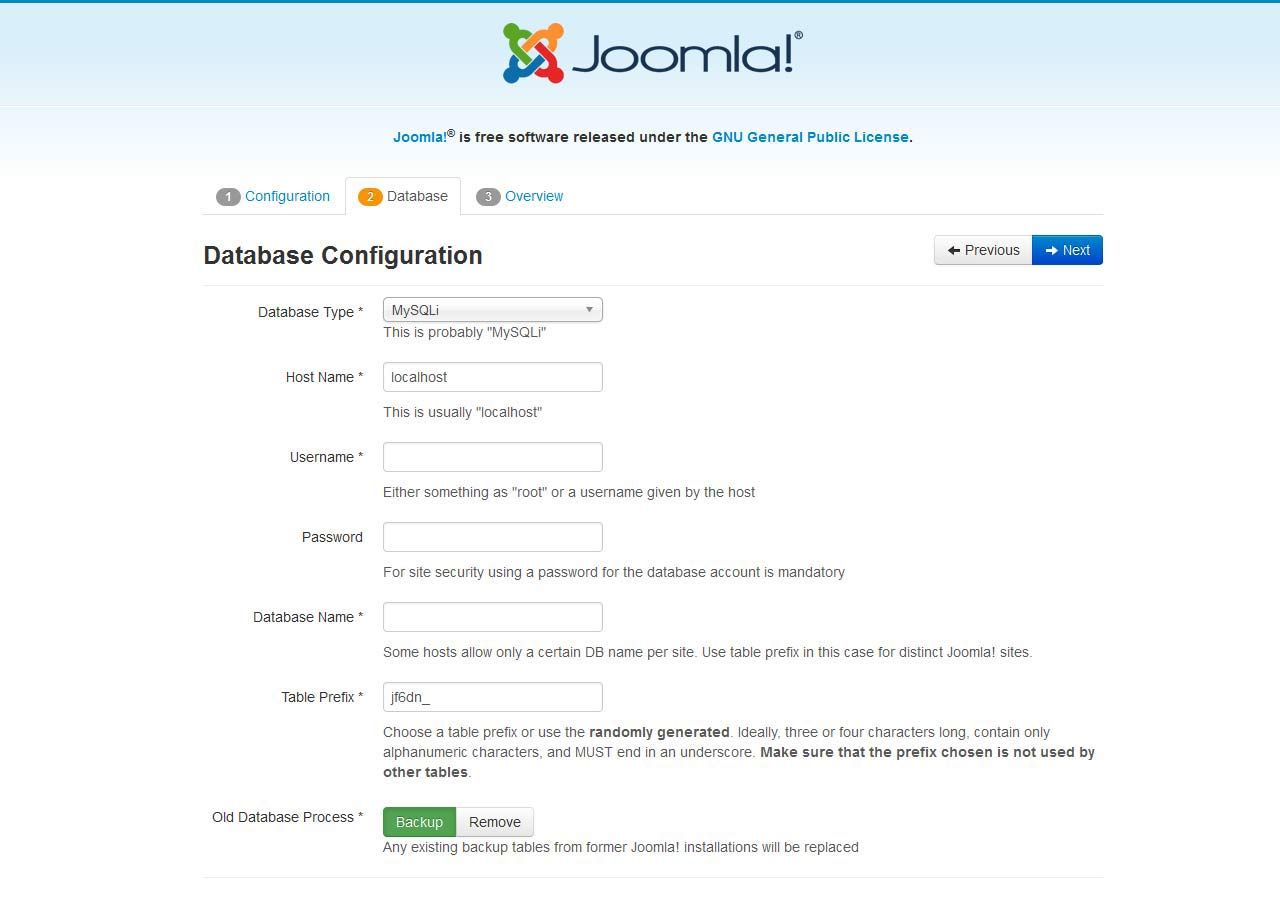
Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

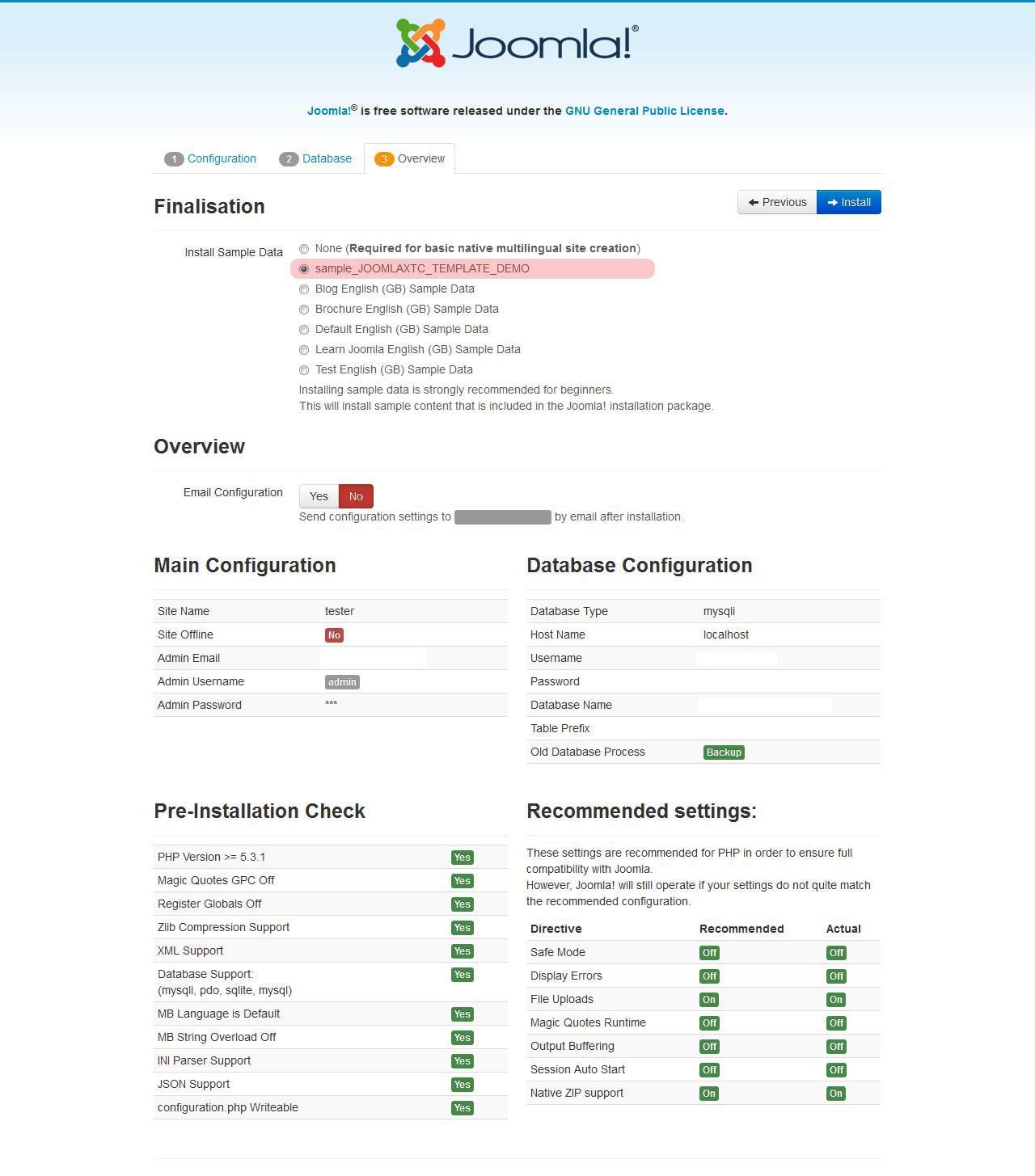
Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

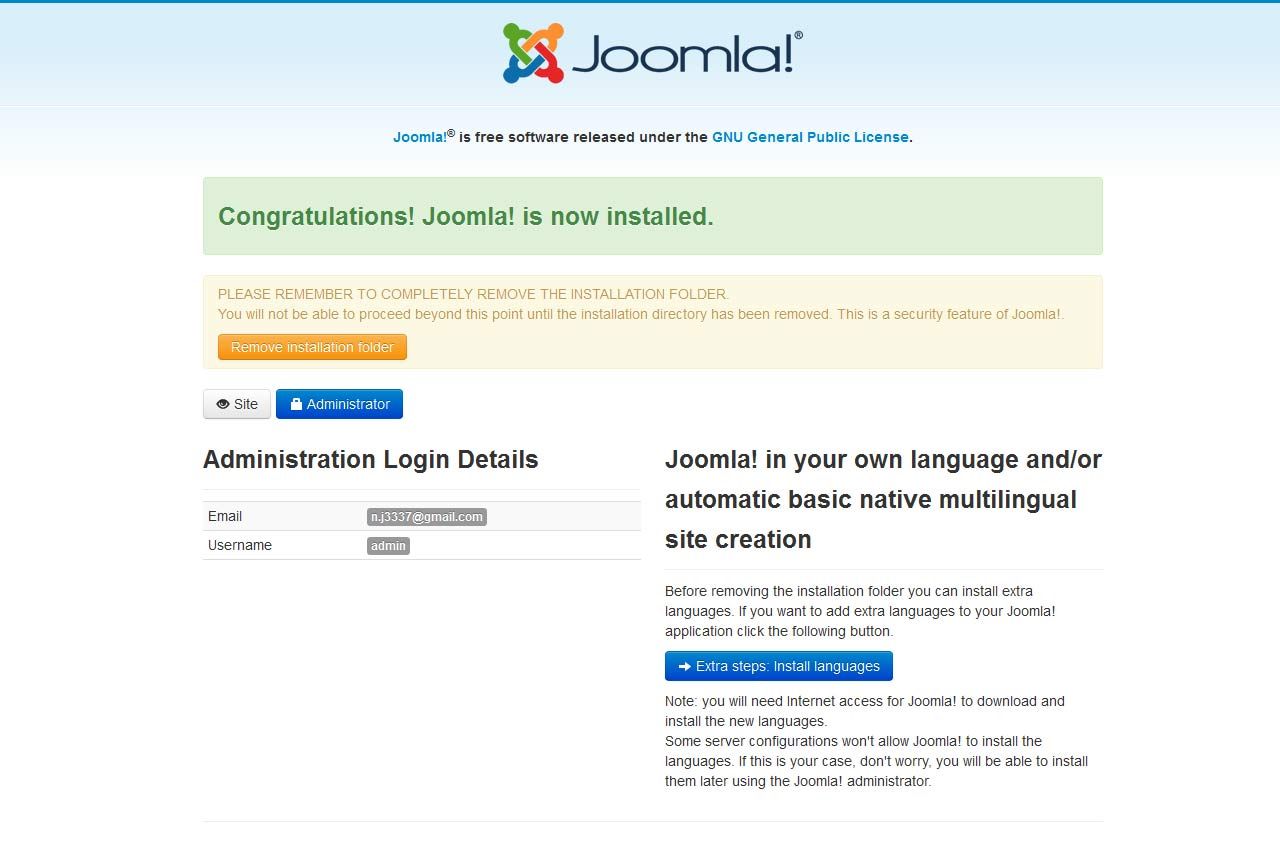
Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
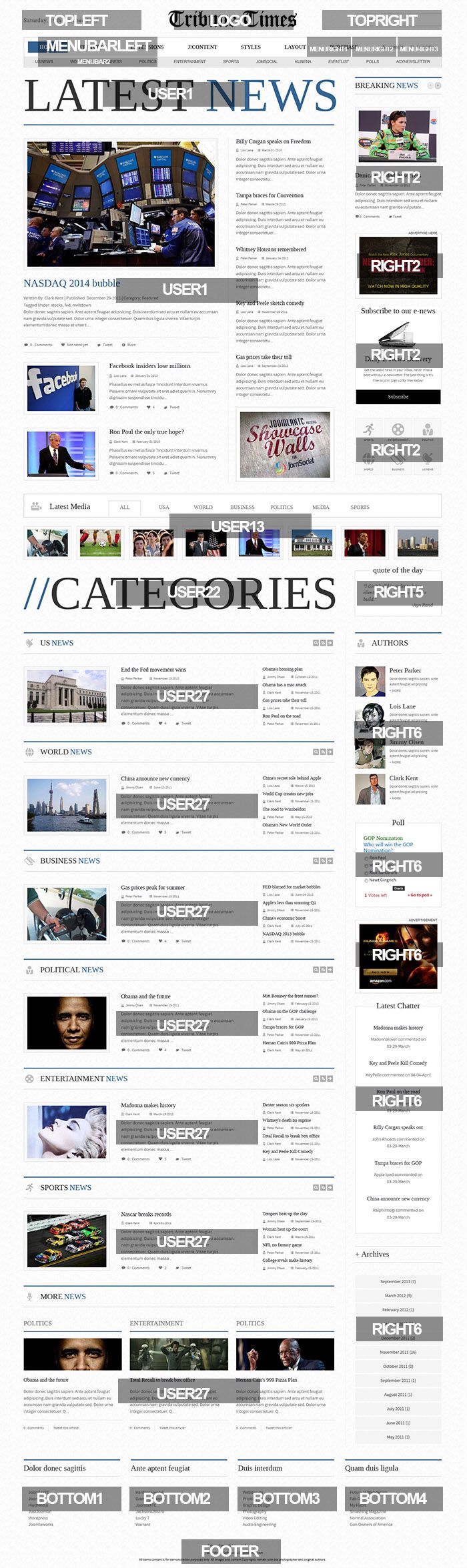
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

TOPLEFT - Date2 Module

In the TOPLEFT position we use the Date and Time module from developer Ryan Rhode to display the current date and time. You can download the module from Ryan's website DOWNLOAD MODULE
TOPRIGHT - Search Module

In the TOPRIGHT position we use the core Joomla Search module
MENURIGHT1 - Menu Module (Optional)

In the MENURIGHT1 position we use the core Joomla Menu module to replace the menubar2 menu at mobile device level. If you wish to retain the same style as on demo - make a copy of the menubar2 module and publish it in the MENURIGHT1 position and in the advanced parameters of the module use the following setting:

MENURIGHT2 - JoomlaXTC Slide Module

In the MENURIGHT2 position we use our JoomlaXTC Slide Panel Module to display the Joomla Login Module in a drop down panel.
Use the following mark up:
<a><i class="icon-user splogin"></i><span class="trigger">Members</span> </a>
For more information on styling and configuring the SlidePanel Module visit the full documentation HERE
MENURIGHT3 - Custom HTML

In the MENURIGHT3 position we use our JoomlaXTC Custom HTML module to create a link to our Reading List Component. The JoomlaXTC Reading List allows users to save articles to their own reading list.
Use the following mark up:
<a href="/component/jxtcreadinglist/?view=readinglist&Itemid=264"><i class="icon-bookmark-empty chfavorite"></i><span class="trigger">Favorites</span></a>
Menu 2 Setup Using Joomla Main Menu Module

First, open your Joomla Module Manager and open the Joomla Menu module. Next, assign the module to the MENUBAR2 module position. The MENUBAR2 works with the two different menu classes built in( suckerfish and dualfish). Open the template manager and select the Grid Parameters and set the menu style. Just like the Main Menu, we have also included a parameter that sets the width to switch from the main menu to the mobile styling.

USER1 - JoomlaXTC Html Module

In the USER1position we use our JoomlaXTC Custom HTML Module to display title text.
Use the following mark up:
<div class="latestnewstitle" align="center"><h1><span class="first_word">LATEST</span> <span class="rest">NEWS</span></h1></div>
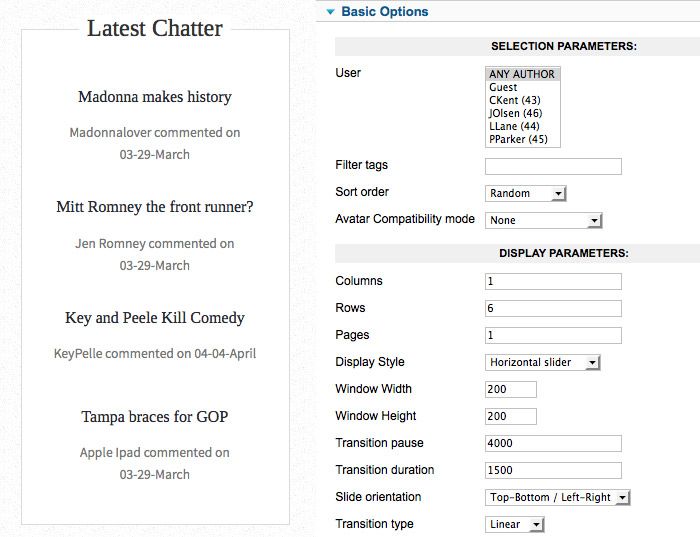
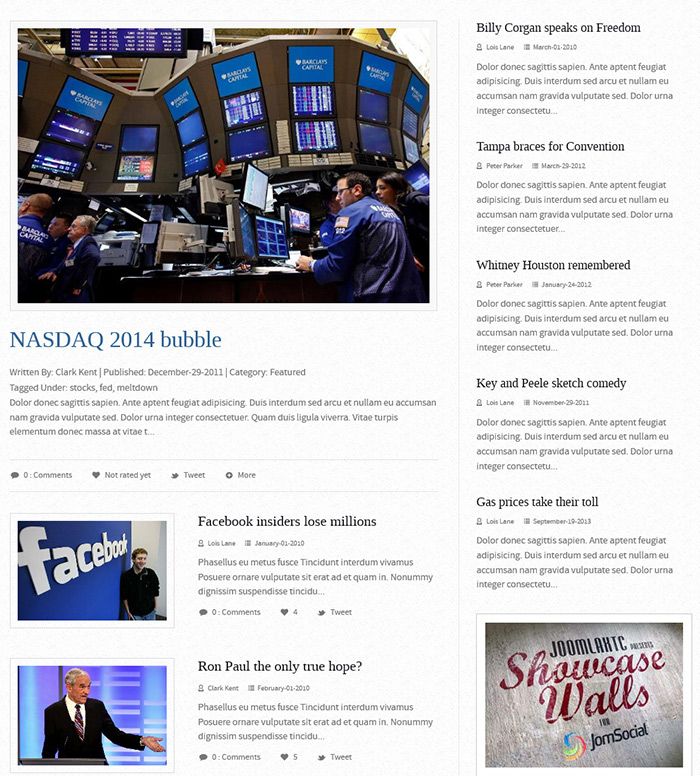
USER1 - JoomlaXTC K2 Content Wall

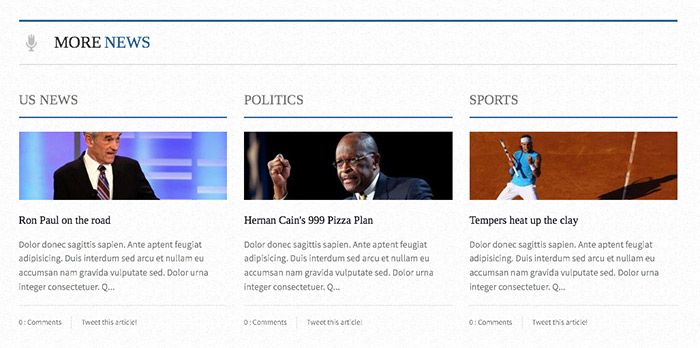
In the USER1 position we use our JoomlaXTC K2 Content Module to create a Grid of featured articles from K2. The K2 Content Wall Module is a JoomlaXTC extension pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of the K2 Content Wall with a pre installed layout template for USER1. Simply install the Module and Publish it in the USER1 position and select the tribune_featurednews_user1 template from the Template selector drop down. Make sure that you select bootstrap in the Alternative Layout under the advanced parameters of the module.
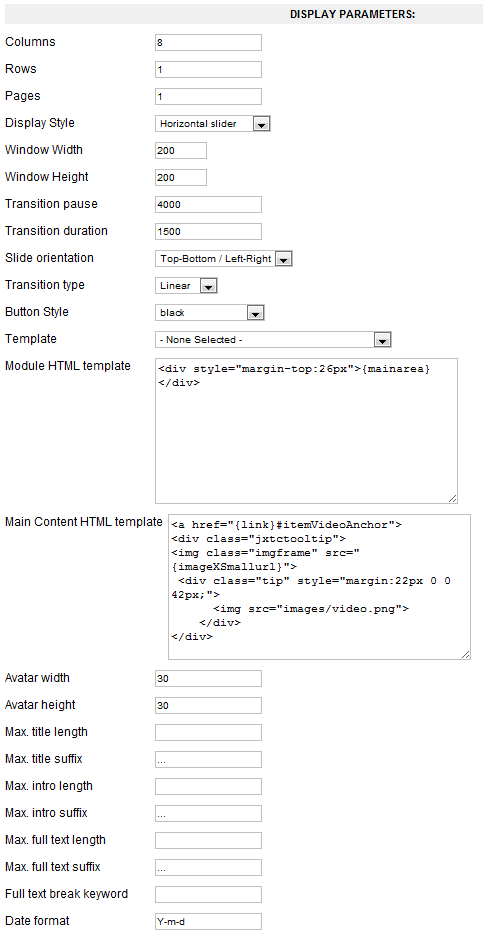
The K2 content wall comes with preset templates in the demo package of Tribune Times. The display parameters of these templates are split into three sections Module HTML, Main Content HTML and 'More' Content HTML. The Module HTML is what renders the outside framework of the module itself (not the display of the content item). The Main Content HTML template is what dictates how the content is displayed within the modules framework, it is what dictates which information is shown from your content as well as the styling it is presented with. The 'More' Content HTML displays the lower area of smaller photos and intro text. In the Tribune Times demo package these three text boxes in the module parameters are loaded with the markup for these templates, so you can make quick and easy alterations. Please note that the "template" drop-down selector directly above is set by default to "-None Selected-," this ensures that the markup from the two text boxes below is what your browsers renders. Setting the template drop-down box to a selected template will override any markup that exists in the Module HTML & Main Content HTML template text boxes. If you would like to customize these templates you can find them in the modules/mod_jxtc_k2contentwall/templates/ folder. Each template folder contains an "element" and "module" html file that can be inserted into the corresponding text boxes and altered to suit your needs.
For more information on styling and configuring the K2 Content Wall Module visit the full documentation HERE
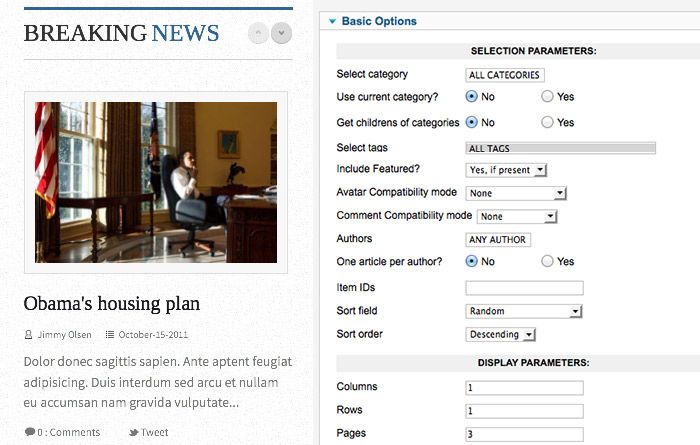
RIGHT2 - JoomlaXTC K2 Content Wall

In the Right 2 position ( Title: BREAKING||NEWS ) we use our K2 Content Wall to showcase K2 articles Titles and Intro Text with slideshow controls in the top of the Title bar.
The K2 Content Wall Module is a JoomlaXTC extension pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of the K2 Content Wall with a pre installed layout template for Right 2. Simply install the Module and Publish it in the Right 2 position and select the tribune_breakingnews_right2_right template from the Template selector drop down. Make sure that you select bootstrap in the Alternative Layout under the advanced parameters of the module and add the module suffix: mobilehide to hide the module at mobile level.
The K2 content wall comes with preset templates in the demo package of Tribune Times. The display parameters of these templates are split into three sections Module HTML, Main Content HTML and 'More' Content HTML (the More content HTML is not used in the demo module). The Module HTML is what renders the outside framework of the module itself (not the display of the content item). The Main Content HTML template is what dictates how the content is displayed within the modules framework, it is what dictates which information is shown from your content as well as the styling it is presented with. In the Tribune Times demo package these two text boxes in the module parameters are loaded with the markup for these templates, so you can make quick and easy alterations. Please note that the "template" drop-down selector directly above is set by default to "-None Selected-," this ensures that the markup from the two text boxes below is what your browsers renders. Setting the template drop-down box to a selected template will override any markup that exists in the Module HTML & Main Content HTML template text boxes. If you would like to customize these templates you can find them in the modules/mod_jxtc_k2contentwall/templates/ folder. Each template folder contains an "element" and "module" html file that can be inserted into the corresponding text boxes and altered to suit your needs.
For more information on styling and configuring the K2 Content Wall Module visit the full documentation HERE
RIGHT2 - JoomlaXTC Html Module

In the USER1 position we use our JoomlaXTC Custom HTML Module to display title text. Use the module suffix: borderwrap mobilehide to wrap the image with a border and to hide the modile at mobile view
Use the following mark up:
<img src="https://www.joomlaxtc.com/images/AJ_NWO_340x250.gif" />
RIGHT2 - ACYMailing Module

In the RIGHT2 position we use the ACYMailing Module.
Intro Text HTML
<div style="padding: 12px 0 20px;" align="center">
<img src="https://www.joomlaxtc.com/images/enews.jpg" />
<div>
<h3 style="font-size: 22px;margin:12px 0;">Daily E-News Delivery</h3>
<p style="font-size: 11px; width:84%;">Get the latest news in your inbox, never miss a beat with our e-newsletter. The best thing is it's free to join! Sign up for free today!</p>
</div>
<div style="clear:both;"></div>
</div>
Intro Text MooTools HTML
<div style="padding: 12px 0 20px;" align="center">
<img src="https://www.joomlaxtc.com/images/enews.jpg" />
<div>
<h3 style="font-size: 22px;margin:12px 0;">Daily E-News Delivery</h3>
<p style="font-size: 11px; width:84%;">Get the latest news in your inbox, never miss a beat with our e-newsletter. The best thing is it's free to join! Sign up for free today!</p>
</div>
<div style="clear:both;"></div>
</div>
<div style="padding: 12px 0 20px;" align="center"> <img src="https://www.joomlaxtc.com/images/enews.jpg" /> <div> <h3 style="font-size: 22px;margin:12px 0;">Daily E-News Delivery</h3> <p style="font-size: 11px; width:84%;">Get the latest news in your inbox, never miss a beat with our e-newsletter. The best thing is it's free to join! Sign up for free today!</p> </div> <div style="clear:both;"></div> </div>
To download ACYMailing or for more information on configuring the Component / Module visit the home page HERE
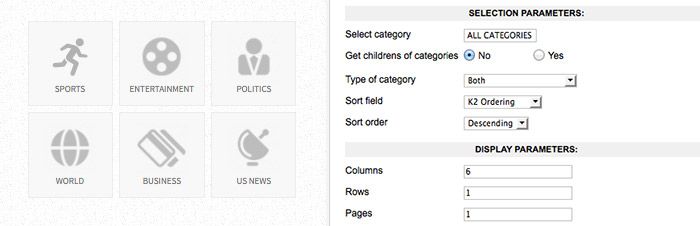
RIGHT2 - JoomlaXTC K2 Category Wall

In the RIGHT2 position we use our JoomlaXTC K2 Category Module to create a grid of K2 Categories. Our K2 Category Wall Module is a JoomlaXTC extension and is pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Category Module from the Template package you can select the tribune_categories_right_right2 template from the Demo Templates included in the Module.
For more information on styling and configuring the K2 Category Module visit the full documentation HERE
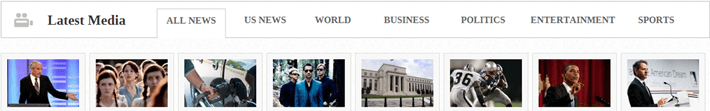
USER13 - PowerTabs Module


In the User 13 position we use our PowerTabs Component / Moduleto create a Javascript based tabs interface that displays K2 images and links them to the media anchor at the bottom part of the K2 article. The PowerTabs Component and Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
There are 3 Major Things at play to make this work.
The Power Tabs module needs to be published in the User 13 position and the slideshow needs to be selected (see above).
The Slideshow and corresponding Tabs themselves need to be set up in the Power Tabs Component and the load position tag needs to provide an area for the K2 Content Wall to be published.
The K2 Content wall needs to be set to the corresponding module position created by the loadposition tag included in the tab parameters.

In order to recreate the Slideshow you will first need to upload the PowerTabs Component and Module to your Joomla install. Next, open the PowerTabs Component and select Slideshows and create a new slideshow with the above details:
Next, copy the layout mark up below and paste it into the Template Text Area in the Design window.
<div class="ptabsbar"> <div class="ptabsmtitle"> <h3 style="border:none!important;padding:none!important;"><span>Latest Media</span></h3> </div> <div class="ptabsmtabs"> {tab} </div> <div class="ptabsmtabs"> {tab} </div> <div class="ptabsmtabs"> {tab} </div> <div class="ptabsmtabs"> {tab} </div> <div class="ptabsmtabs"> {tab} </div> <div class="ptabsmtabs"> {tab} </div> <div class="ptabsmtabs"> {tab} </div> <div style="clear:both;"></div> </div> {slideshow}
You can now save the Slideshow settings. Next, we will set up the 7 main slides by selecting Tabs in the component admin panel. Create a new Tab and copy the settings below: (do this for all 7 tabs, we will run through the first example here)

In the Tab Settings Area paste this in the text boxes below: In the dropdown labeled Tab Type select Custom
<div class="ptitleactive">{title}</div>