
Fitness Life is a fully Responsive Joomla template, perfect for Fitness Centers, Gym's, Personal Trainers and simply anything you can dream up. The template style is on the cutting edge of web trends: a stunning Parallax design style with the use of CSS3 and Javascript effects.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
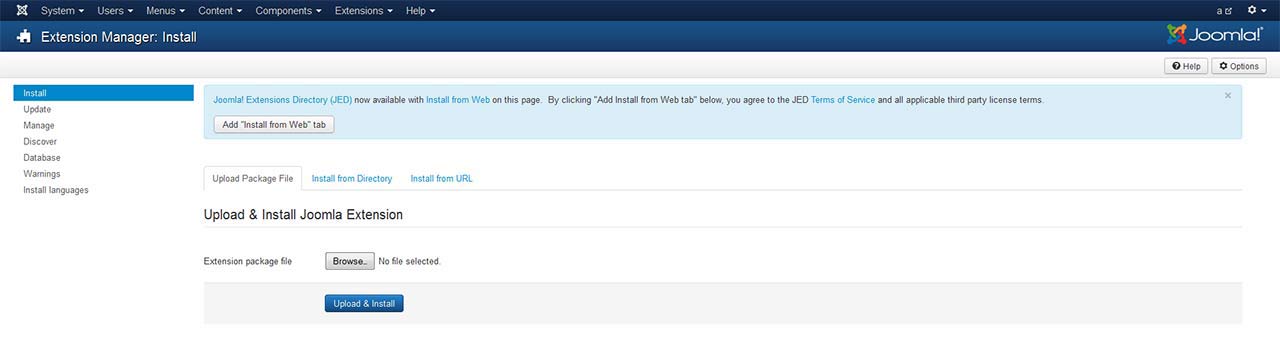
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
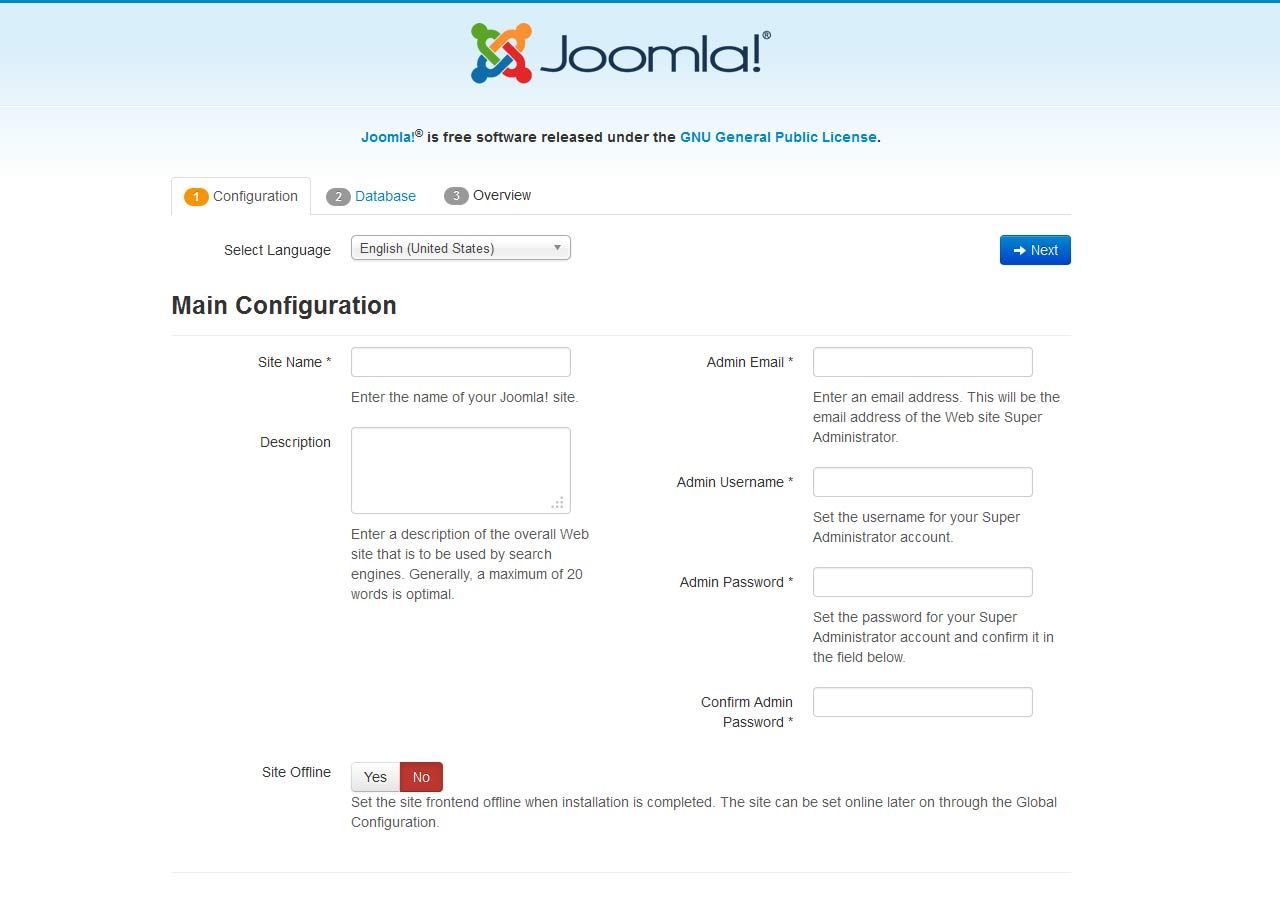
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
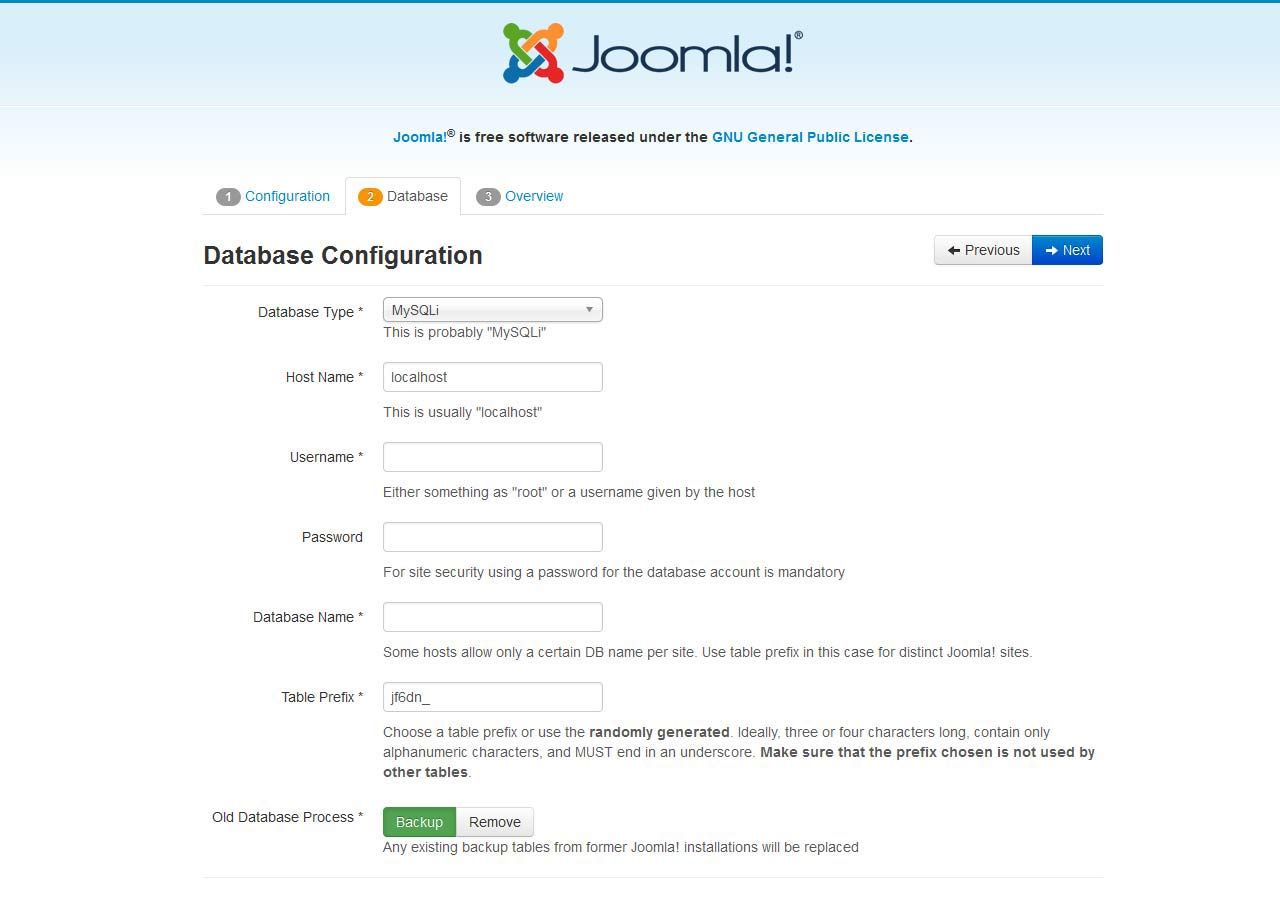
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
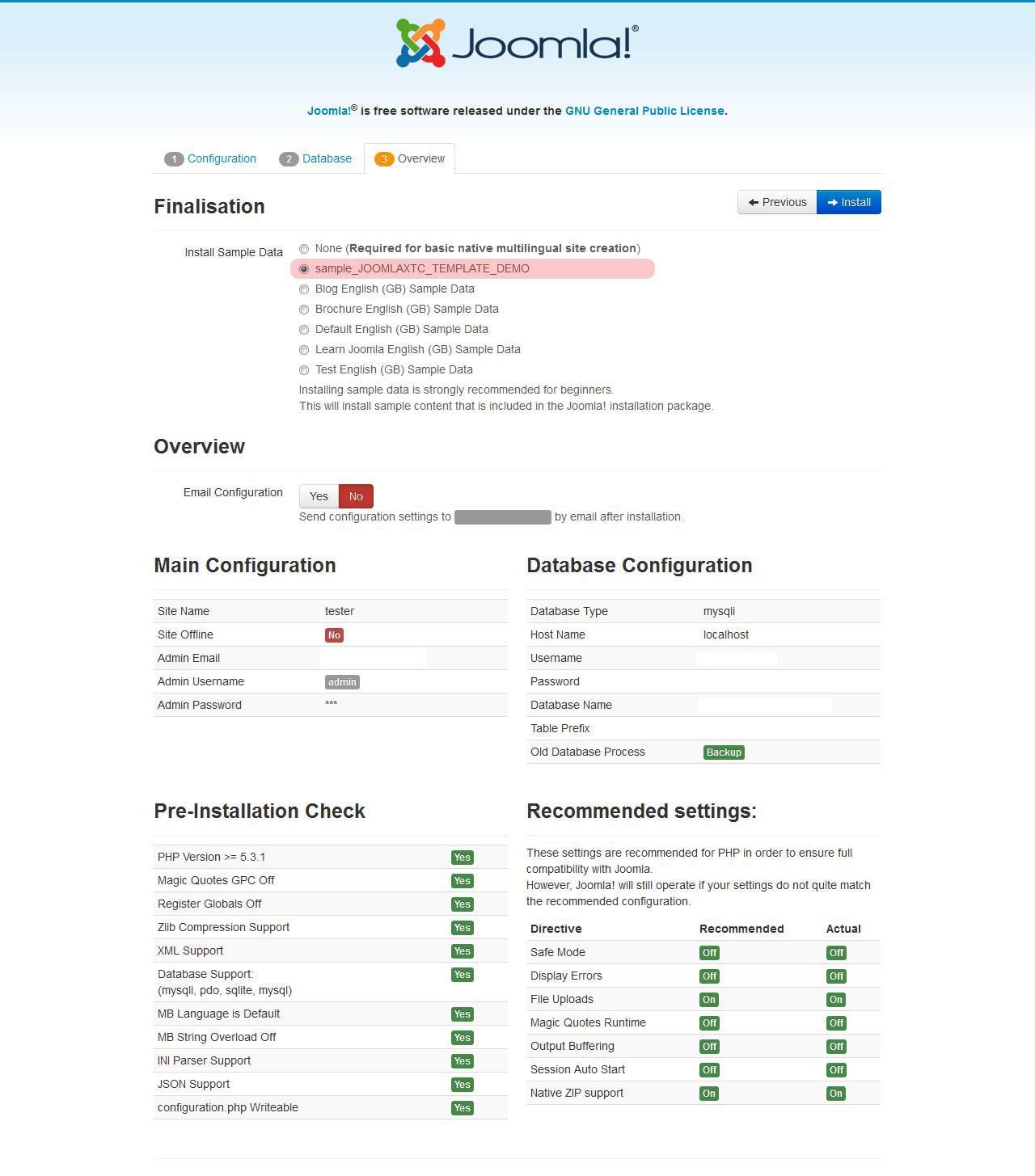
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
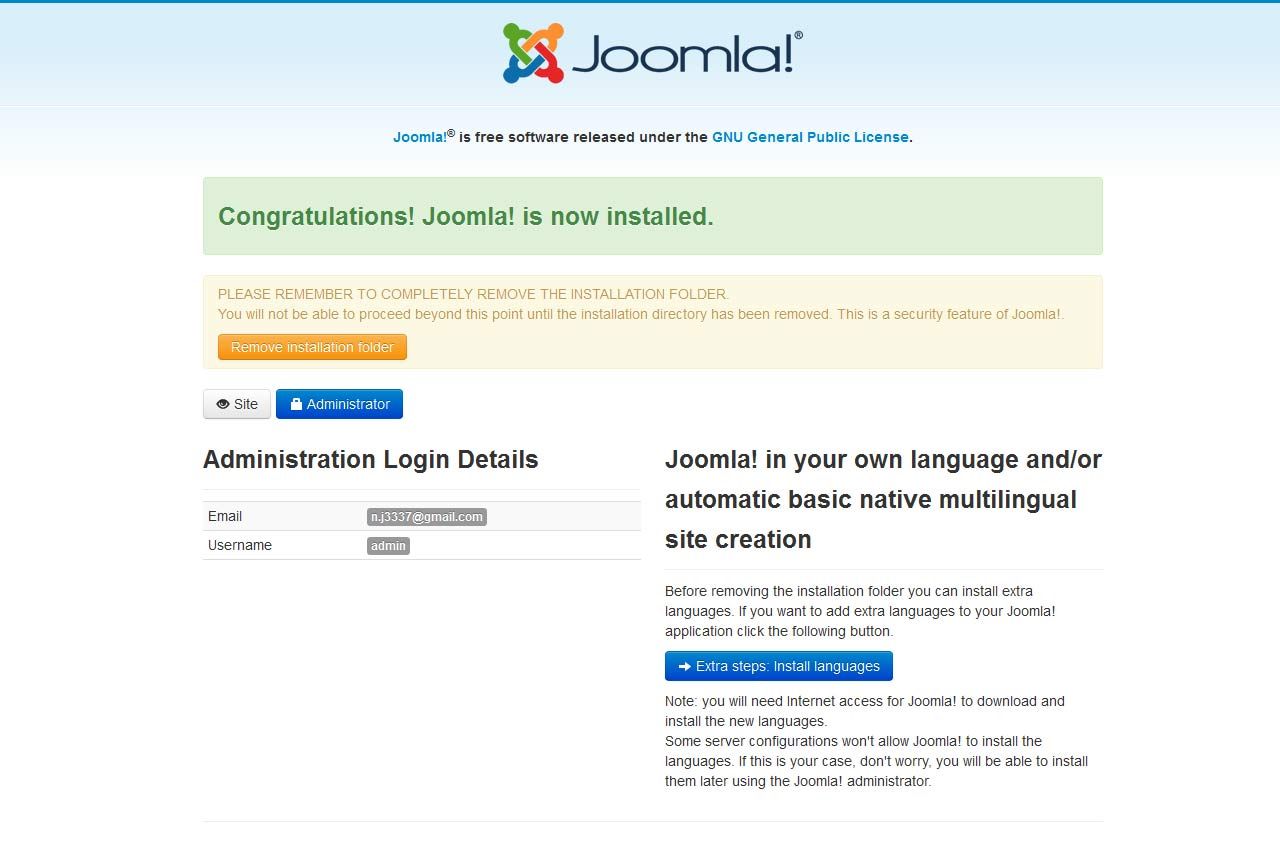
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

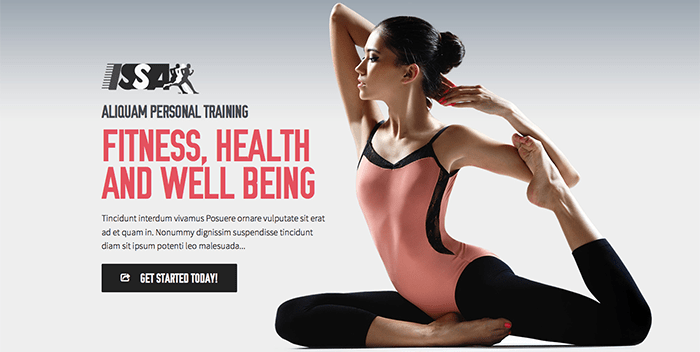
INSET - JoomlaXTC Deluxe NewsPro Module

In the INSET position we use our JoomlaXTC Deluxe NewsPro Module to create the text area of the Main Slide at the top of the website. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe NewsPro from the Template package you can select the fitlife_slide_inset template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea}
Main Content HTML
<div class="introwrap"> <div class="introinfo"> <img src="https://www.joomlaxtc.com/images/issa.png" style="margin-bottom:20px;" /> <h2>{introtext}</h2> <h1>{title}</h1> <p>{fulltext}</p> <a href="/{link}" class="rmore1 dk" style="margin-top:24px; width:240px; padding:17px 30px 17px;"> <i class="icon-share"></i> Get Started Today!</a> </div> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
USER1 - Custom Html

In the USER1 position we use a Custom HTML Module to create a logo and some intro text about the Deluxe NewsPro Module. Create a new Custom HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="introinfo1" align="center"> <h2>Aliquam Personal Training</h2> <h1>Why Train With Us</h1> <p>Tincidunt interdum vivamus Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada</p> </div>
USER1 - JoomlaXTC Deluxe NewsPro Module

In the USER1 position we use our JoomlaXTC Deluxe NewsPro Module to create the a column of news articles wrapped in CSS3 Hexagons. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe NewsPro from the Template package you can select the fitlife_cubes_user1 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div class="articles" align="center"> {mainarea} </div> </div>
Main Content HTML
<div id="cubewrap"> <div id="cube"> <div id="front" class="newsfront"> <div class="iwrap"><i class="icon-plus-sign"></i></div> <div style="padding:12px 20px 20px;" align="center"> <h2>{title}</h2> <img src="/{articleintroimageurl}" /> </div> </div> <div id="back" class="newsback"> <div style="padding:12px 20px 20px;" align="center"> <h2>{title}</h2> <p>{introtext}</p> <a class="rmore1" href="/{link}">Read More</a> </div> </div> </div> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
RIGHT4 - Custom Html

In the RIGHT4 position we use 2 Custom HTML Modules to create the text two the right of the image. The first module is used for full website view and has scrolling text. Create a new HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor and make sure to use the module class: scrolltext
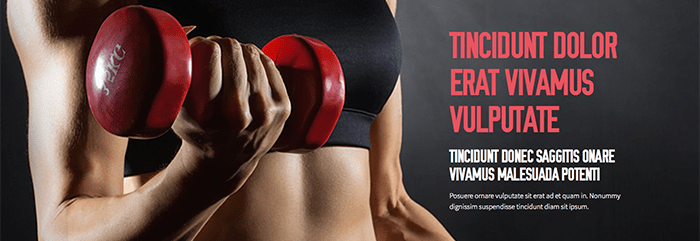
<div class="midarticlewrap1"> <h1 class="slidetitle2"> Tincidunt Dolor erat vivamus vulputate </h1> <h2 class="slidetitle3">Tincidunt donec saggitis onare vivamus malesuada potenti</h2> <p>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum.</p> </div> <div class="midarticlewrap2"> <h1 class="slidetitle2">Dolor interdum vestibulum</h1> <h2 class="slidetitle3">Tincidunt interdum saggitis onare vivamus malesuada potenti</h2> <p>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum.</p> <div class="nesta"></div> </div> <div class="midarticlewrap3"> <h1 class="slidetitle2">Duis sed arcu et nullam erat</h1> <h2 class="slidetitle3">Tincidunt interdum saggitis onare vivamus malesuada potenti</h2> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam.</p> <div class="issadk"></div> </div>
Editing the Scrolling Text Javascript files
For the scrolling pinned text we use the JQuery based superscrollorama.js (https://johnpolacek.github.com/superscrollorama/) to pin the text as change the text as you scroll down the website. To edit the effects of the Text you must edit the code in the xtcScripts.js found the in the templates js/ folder. For the TEXT POSITION from the top of the browser and the style you will need to edit the TOP and OPACITY settings. For more information on the Javascript please visit the SuperScrollorama home page [LINK].
var controller = jQuery.superscrollorama(); controller.pin(jQuery('.mawrap1'), 5000, { anim: (new TimelineLite()) .append(TweenMax.fromTo(jQuery('.midarticlewrap1'), 8, {css: {top: 100}, immediateRender: true}, {css: {opacity: 1}}, {css: {top: 100}} )) .append(TweenMax.to(jQuery('.midarticlewrap1'), 1, {css: {top: -450}}, {css: {opacity: 0}} )) .append(TweenMax.fromTo(jQuery('.midarticlewrap2'), 1, { css: { opacity: 0 } }, { css: { top: 100 }, immediateRender: true }, { css: { top: 100 } })).append(TweenMax.fromTo(jQuery('.midarticlewrap2'), 8, { css: { top: 100 }, immediateRender: true }, { css: { opacity: 1 } }, { css: { top: 100 } })) .append(TweenMax.to(jQuery('.midarticlewrap2'), 1, { css: { top: -450 } }, { css: { opacity: 0 } })) .append(TweenMax.fromTo(jQuery('.midarticlewrap3'), 1, { css: { opacity: 0 } }, { css: { top: 100 }, immediateRender: true }, { css: { top: 100 } })).append(TweenMax.fromTo(jQuery('.midarticlewrap3'), 8, { css: { top: 100 }, immediateRender: true }, { css: { opacity: 1 } }, { css: { top: 100 } })) .append(TweenMax.to(jQuery('.midarticlewrap3'), 1, { css: { top: -450 } }, { css: { opacity: 0 } })) }) });
RIGHT4 - Custom Html

In the second RIGHT4 position we create a duplicate version of the text used for mobile / responsive based website view and has non scrolling text. Create a new HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
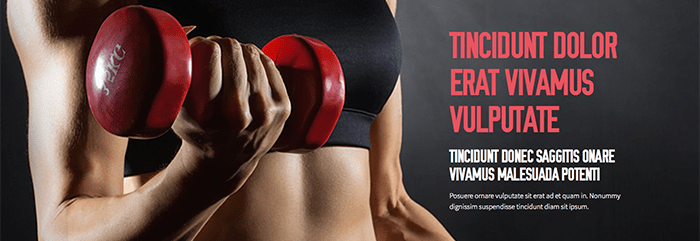
<div class="midarticlewrap4"> <h1 class="slidetitle2">Dolor interdum vestibulum</h1> <h2 class="slidetitle3">Tincidunt interdum saggitis onare vivamus malesuada potenti</h2> <p>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum.</p> <img src="https://www.joomlaxtc.com/images/nesta.png" style="margin-top:24px;" /> </div>
BANNER2 - Custom Html Module

In the BANNER2 position we use a Custom HTML module to create a title text about the User19-22 Modules. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="introinfo1" align="center"> <h2>Aliquam Personal Training</h2> <h1>Personalized Training Packages</h1> <p>Tincidunt interdum vivamus Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada</p> </div>
USER19-22 - Custom Html Module

In the USER19 - 22 positions we use 4 Custom HTML modules to create the training packages blocks. Create 4 new Custom Html modules and insert the following mark up in the text area. Edit the text as you see fit. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="planwrap animated pulse"> <div class="pwtop"> <p><span class="pwfirst">Standard </span><span class="pwlast">$30.00</span></p> </div> <div class="pwmid"> <p class="lrg">1 Session</p> <p class="sm">EACH session is 60 minutes</p> </div> <div class="pwbot"> <p><a style="color:#fff" href="/component/jxtcappbook/?view=book&Itemid=385">Learn More</a></p> </div> </div>
BANNER3 - Custom Html Module

In the BANNER3 position we use a Custom HTML module to create a booking bar that links to our JoomlaXTC Appointment Book. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="bookingwraptoday" align="center"> <h2>Book an appointment with us today!</h2> <a class="rmore1"><i class="icon-share"></i>Book Time Now</a> </div>
USER25 - JoomlaXTC Deluxe NewsPro Module

In the USER25 position we use our JoomlaXTC Deluxe NewsPro Module to create the a column of news articles wrapped in colored wraps. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe NewsPro from the Template package you can select the fitlife_newsarticles_user25 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div class="newsarticles"> {mainarea} </div> </div>
Main Content HTML
<div class="newswrap1"> <h2>{title}</h2> <p>{introtext}</p> </div> <div class="newswrap2"> <div class="imgwrap"> <img src="/{articleintroimageurl}"> </div> <p>{fulltext}</p> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
USER25 - Custom Html Module

In the second USER25 position we use a Custom HTML module to create a logo below the news articles. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div align="center" style="margin:85px 0 0 0; "> <div id="bottomlogo"> <div id="botrot"> <img src="https://www.joomlaxtc.com/images/fitbottom.png" id="thefront" /> </div> </div> </div>
USER31 - Custom Html Module

In the USER31 position we use a Custom HTML module to create intro text for the contact us area below. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="introinfo1" align="center"> <h1>START TRAINING TODAY!</h1> <h2>Tincidunt interdum saggitis onare vivamus malesuada</h2> </div>
USER31 - JoomlaXTC Contact Wall

In the second USER31 we use our JoomlaXTC Contact Wall Module to create our own custom layout pulling from the core Joomla Contact component. In order to recreate the layout you will first need to upload the K2 Content Wall Module to your Joomla install. If you are using the K2 Content Wall from the Template package you can select the fitlife_contactmap_user31 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div class="area_map" align="center">{mainarea}</div>
Main Content HTML
<div class="contactuswrap"> <div class="contactwrapleft"> <a href="/{miscellanous}"} <img src="/{contactimageurl class="jxtc662398634fc2d">"></a> <span style="padding-right:16px;"> <i class="icon-phone"></i> {telephone} (9am - 5pm) </span> <span style=""> <i class="icon-envelope-alt"></i> {email_to} </span> </div> <div class="contactwrapright"> <form id="contact-form" action="/fitlife/index.php" method="post" class="emailForm"> <fieldset><dl> <div class="ctwhalf" style="float:left;width:48%;"> <input type="text" name="jform[contact_name]" id="jform_contact_name" value="name" class="required"/> </div> <div class="ctwhalf" style="float:left;width:48%;margin-left:4%;"> <input type="text" name="jform[contact_email]" class="validate-email required" id="jform_contact_email" value="email"/> </div> <div style="clear:both;"></div> <div class="ctwfull"class="ffield"> <input type="text" name="jform[contact_subject]" id="jform_contact_emailmsg" value="subject" class="required"/> </div> <div class="ctwfull"class="ffield"> <textarea name="jform[contact_message]" id="jform_contact_message" cols="150" rows="8" class="required"></textarea> </div> <div style="margin:-40px 0 5px 0;text-align:center; clear:both; "> <div class="buttonMore"> <button class="button validate morebtn" type="submit">Send Email</button> <input type="hidden" name="option" value="com_contact" /> <input type="hidden" name="task" value="contact.submit" /> <input type="hidden" name="return" value="" /> <input type="hidden" name="id" value="{slug}" /> </div></div> </dl></fieldset> </form> </div> <div style="clear:both;"> </div> </div>
For more information on styling and configuring the Contact Wall Module visit the full documentation HERE
FOOTER - Custom HTML Module

<p><img src="https://www.joomlaxtc.com/images/bottomlogo.png" border="0" /> </p> <p style="line-height: 120%; color: #666; margin-top: 5px;">© 2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.<br />Disclaimer: The demo content provided with this template is for demonstration purposes only. All images and content (C) the original authors.</p>
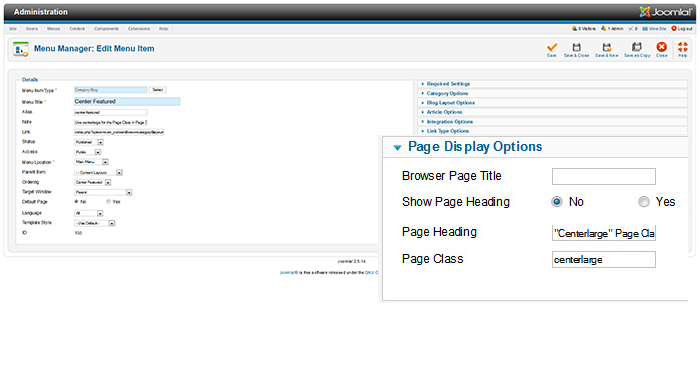
Content - Page Classes

Fitness Life comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

