
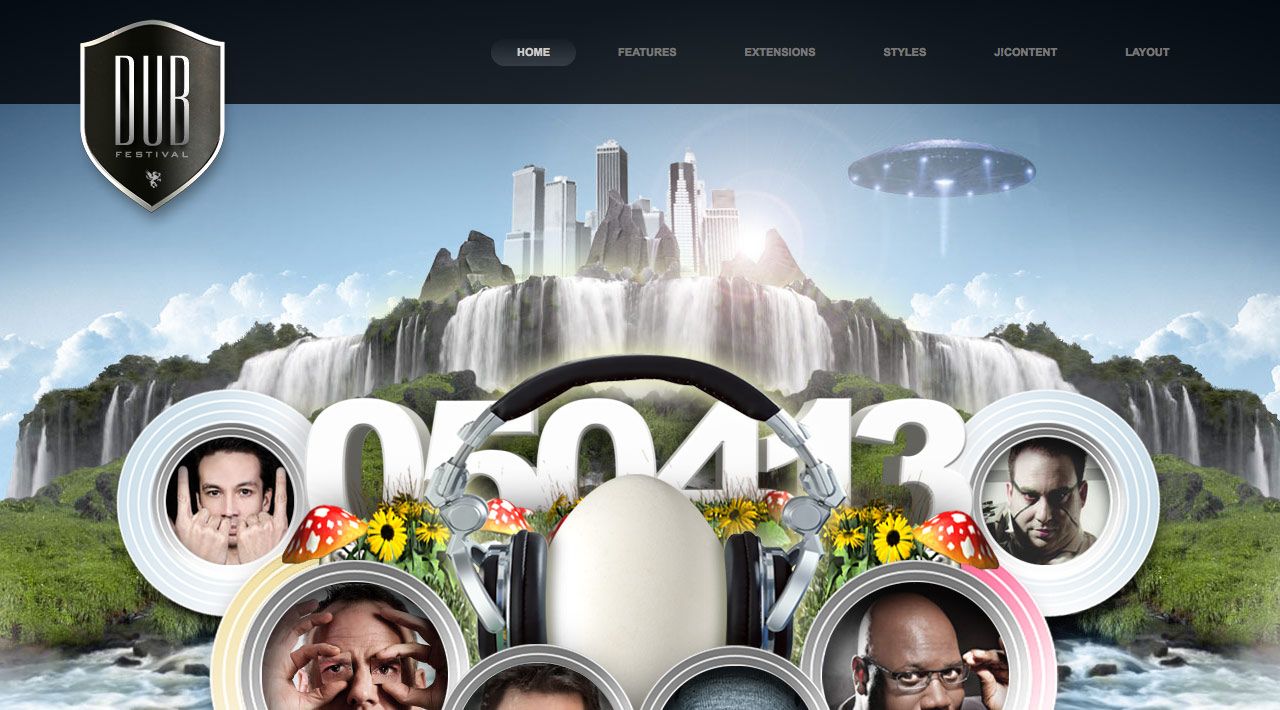
Dub 2 is a graphic intense full feature event site using the latest advancements of CSS3 and JavaScript for stunning effects. Dub 2 is the perfect template for Music festivals, One off dance events, City Portals, Graphic design sites and anything you can dream up. Dub offers multiple styles with a host of graphic elements and font colors.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 66+ Module positions
- 20+ Module style variations
- 3 Default Styles
- CSS3 Effects
- JavaScript Effects
- 3 Menu Styles
- Font Face fonts
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
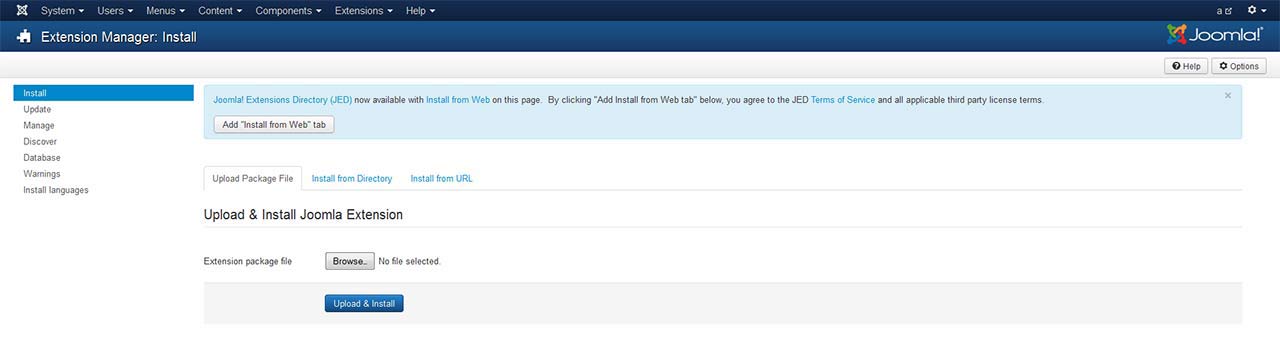
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
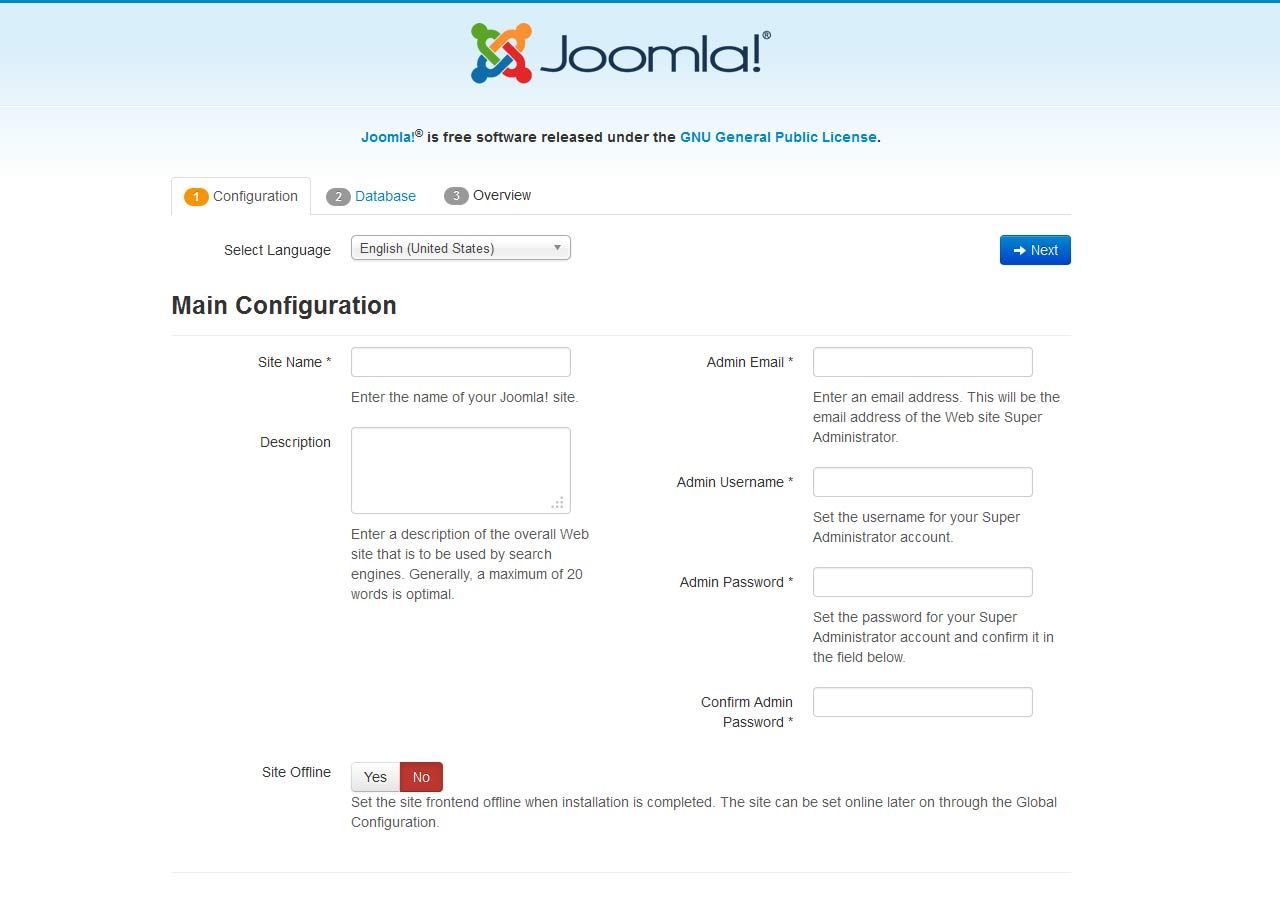
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

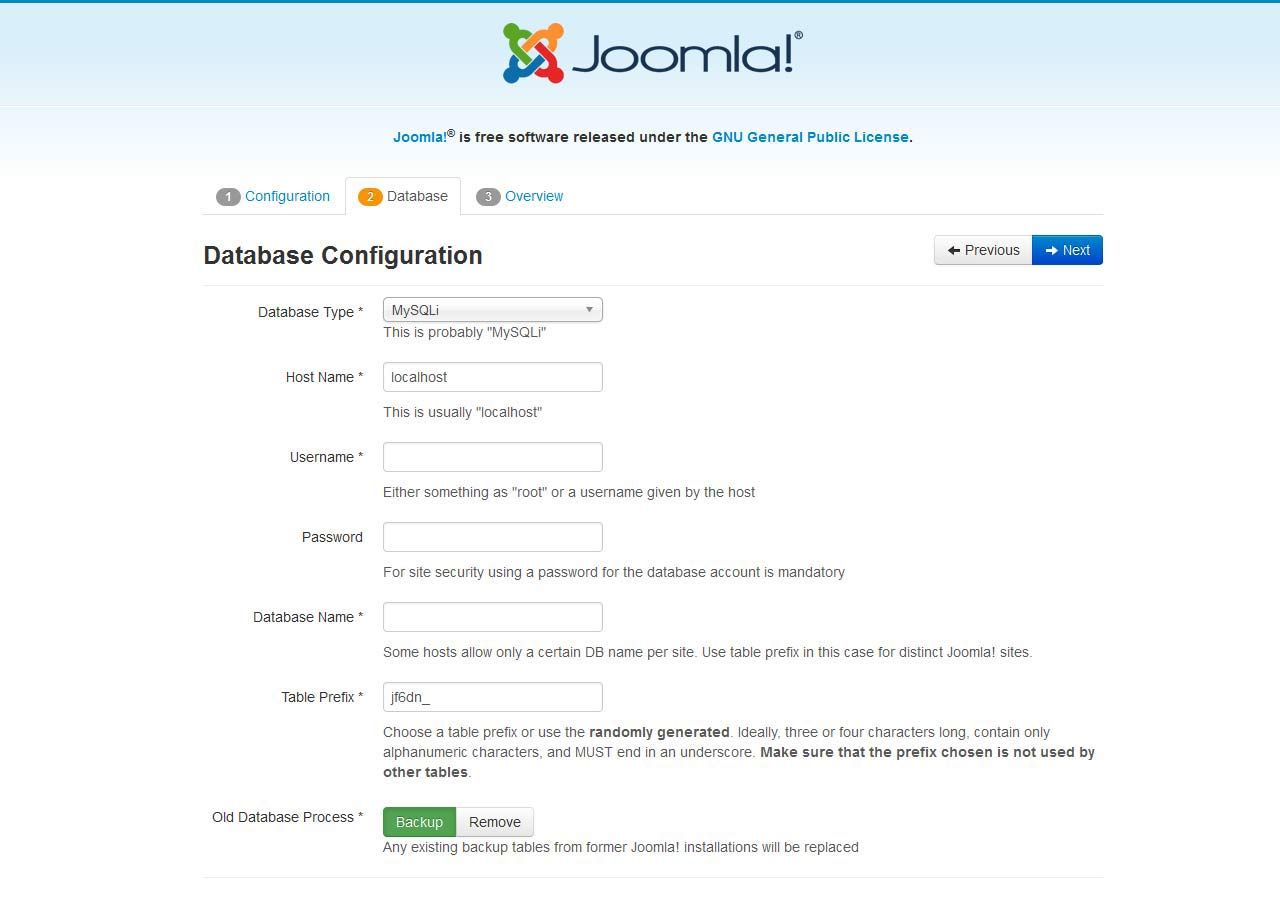
Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

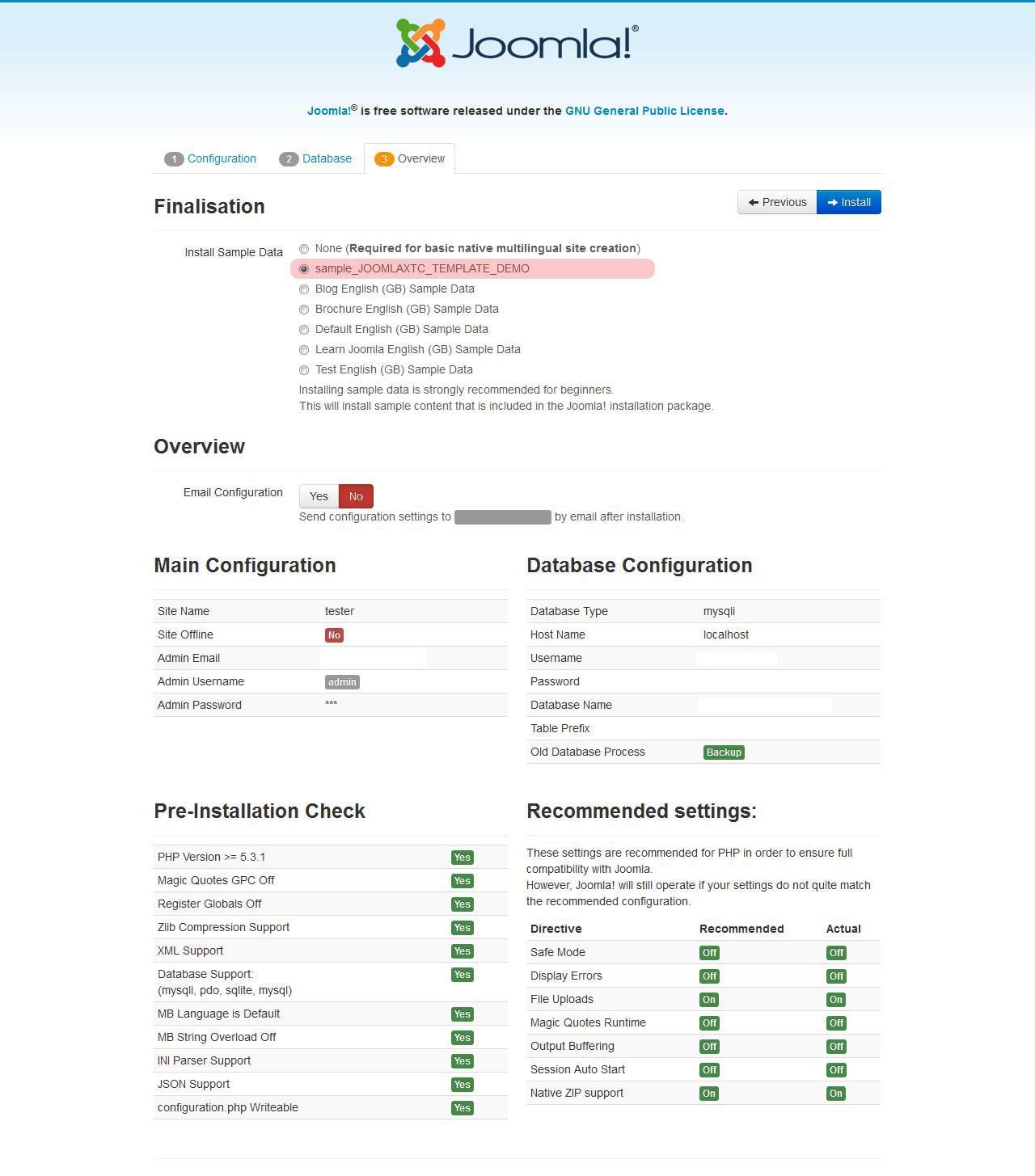
Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

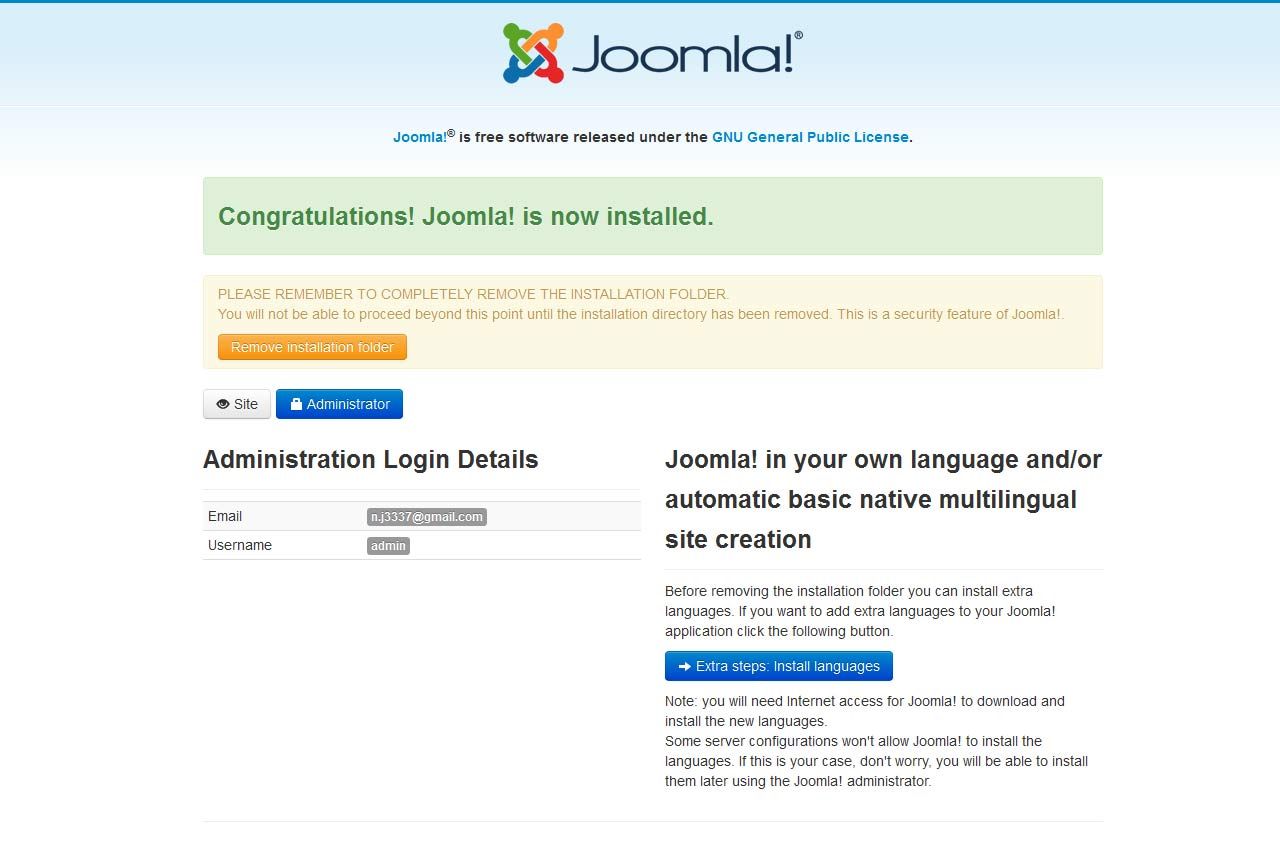
Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templates/dub2/logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side).

Main Menu Setup

First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubar module position. The Dub2 Main Menu works with the three different menu classes built in(suckerfish,dualfish and dropline). See settings below where you should check Yes for Always show sub-menu Items and in the Menu Class Suffix field you type in one of the prepared menu suffixes suckerfish OR dualfish OR dropline:

Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false); xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
The following is a quick reference guide to the Javascript Settings:
container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
menu-class: The class of the menus to be apply the script on.
fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). More at: https://mootools.net/docs/core/Fx/Fx.Transitions
fps: Frames per second for the animation. Recomended value is from 50 to 80. It is NOT recomendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smootheness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.
center: When set to true, it will center the dropdowns under it's top level parent.
align: When set to true it will prevent the dropdowns to go out from its wrapper.
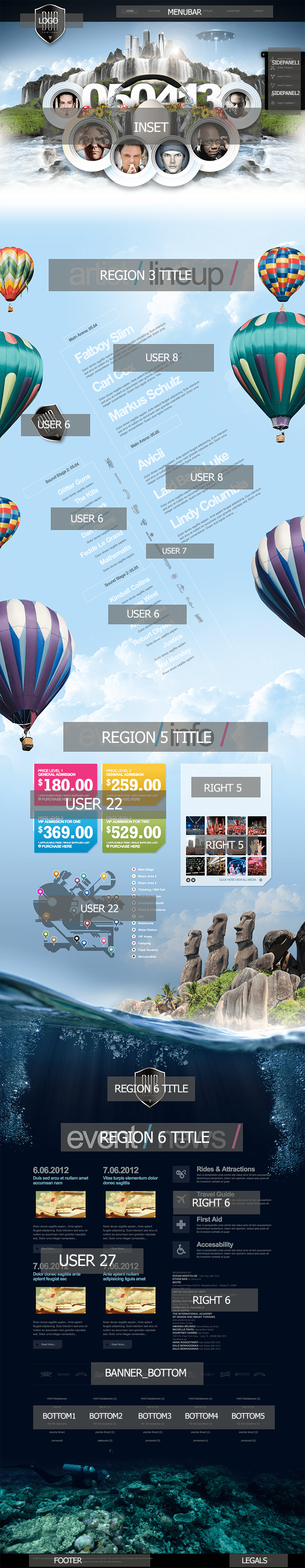
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

- 1: Inset - Custom HTML Module
- 2: User1 - K2 Category Wall
- 3: User13 - K2 Content Wall
- 4: User19 - K2 Content Wall
- 5: User25 - K2 Content Wall
- 6: User31 - K2 Content Wall
- 7: Use37 - Custom HTML Module
- 8: Use37 - K2 Content Wall
- 9: Bottom 1 - Custom HTML Module
- 10: Bottom 1 - Image Wall
- 11: Footer - Custom HTML Module
- 12: Legals - Custom HTML Module
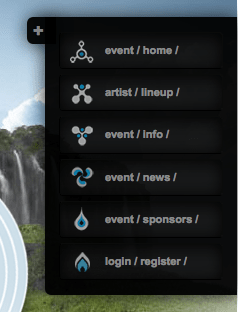
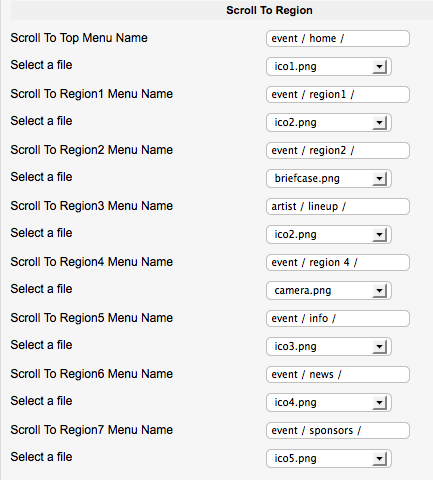
Sidebar Position : Sidebar1 / Sidebar2

Dub2 has a Sidebar that allows for smooth scrolling links to positions in the template. These links and titles are set in the backend of the template. Please refer to the settings as shown below

We have also included two module positions above and below the slidepanel links. This is how we include the LOGIN link using our JXTC Slide Panel Module.
To set up the slide panel module in sidebar2 module position simply publish the module in the sidebar2 position and in the slidepanel template settings select dub2_slidepanel2.
Once installed set up the module using the following settings:

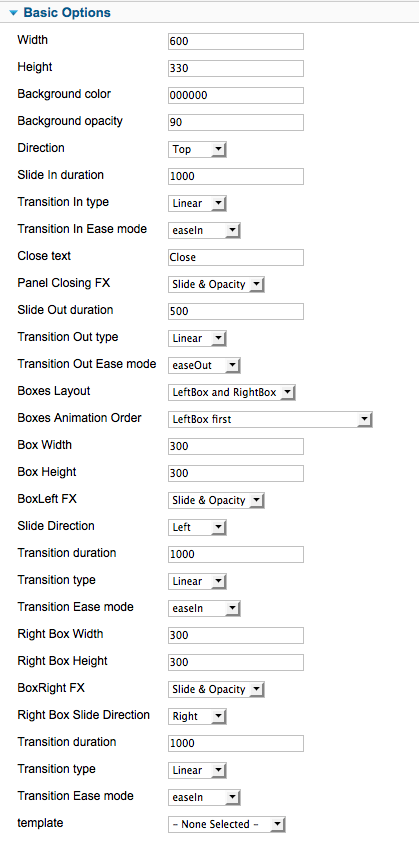
Inset Position - Splash Panel Module

In the Inset position we use our JoomlaXTC Splash Panel moduleto create a Javascript based showcase panel. The Splash Panel Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the Showcase you will first need to upload the Splash Panel Module to your Joomla install. Next, open the Module and follow the documentation found here
Please refer to the parameter settings below:

Region3 Title - Custom Html Module

In the Region3title position we use the core Joomla Custom HTML module to display the text ARTIST LINEUP
HTML Mark Up
<div id="r3t" align="center"><h2 class="lrg-titles"><span class="bright">artist </span> <span class="blue"> / </span> <span class="drk">lineup </span> <span class="pink">/</span></h2></div>
User 6 - Custom HTML Module

In the User 6 positon we have 3 modules included. The first module is the Joomla Custom HTML module we use to display the template logo.
Open a new custtom HTML module, assign it to user6 and use the following HTML.
Main Content HTML template
<div id="dub2-logo"><img src="https://www.joomlaxtc.com/images/logo-s1.png" alt="Dub 2 Stage" /><div style="clear:both;"></div></div>
Region 5 Title - Custom HTML Module
In the Region 5 module we use the Custom HTML module to display a text title. Open a new custtom HTML module, assign it to the region5 position and use the following HTML.
<div class="xtc-wrapper" align="center"><h2 class="lrg-titles"><span class="bright">event </span> <span class="blue">/ </span> <span class="drk">info </span> <span class="pink">/</span></h2></div>
User 22 - Eventlist Wall

In User 22 we use the Eventlist Wall module to link to the event details using the Eventlist Component. First you will need to install Evenlist and our Eventlist Wall. Select the USER 22 template in the Module or use the following markup to recreate the layout:
Module HTML
<div class="ewall">{mainarea}</div>
Event HTML
<div class="ewallwrap animated pulse"> <div class="ewallinner"> <p class="ewall1">PRICE LEVEL {index}</p> <p class="ewall1a">{alias}</p> <span class="esign">$</span><span class="ewall2">{event}</span> <p class="ewall3">+ APPLICABLE FEES / WHILE SUPPLIES LAST</p> <a style="padding-left:18px;display:block;" class="ewall1" href="/{eventurl}">PURCHASE HERE</a> </div> </div>
User 22 - Custom Html Module

In the second User 22 module position we add a image of the event map. To recreate this module, open the Joomla Module Manager and create a new custom html module in User 22. In the HTML window create an image link to the image on your server.
<img src="https://www.joomlaxtc.com/images/map.png" alt="" />
Right 5 - Image Wall

For the Right 5 Module we are using our Image Wall module and calling a video from Vimeo into the module. Open the Joomla Module Manager and create a new Image Wall module in Right 5. Select the Dub2 Media template in the module or use the following HTML markup in the module.
Module HTML
<div class="mediawrap"><div class="mediavideo"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" width="384" height="220"> <param name=movie value="http://vimeo.com/moogaloop.swf?clip_id=12027904&show_title=1&show_byline=1&fullscreen=1&autoplay=false"> <param name=quality value="high" /> <param name=bgcolor value="#fff" /> <param name="play" value="false" /> <param name="autoplay" value="false" /> <param name="wmode" value="transparent" /> <param name="allowFullScreen" value="true" /> <param name="AllowScriptAccess" value="always" /><embed src="http://vimeo.com/moogaloop.swf?clip_id=12027904&show_title=1&show_byline=1&fullscreen=1&autoplay=false" width="384" height="220" quality="high" bgcolor="#fff" wmode="transparent" play="false" autoplay="false" allowFullScreen="true" AllowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" ></embed></object></div> <div class="iwall">{mainarea}</div> <div class="iwallmeta"> <div class="iwallbtn">{leftbutton} {rightbutton}</div><div class="iwalltext"><a href="#" class="iwallmedia"><span class="iwall1">CLICK HERE VIEW ALL MEDIA</span></a></div></div> <div class="iwallclear"></div> </div>
Main Content HTML
<div><img src="/{thumbnail_url}" width="89" height="89"></div>
Region 6 Title - Custom HTML Module
In the Region 5 module we use the Custom HTML module to display the DUB2 Logo and Title Text. Open a new custtom HTML module, assign it to the region5 position and use the following HTML.
<div align="center"> <div class="dublogo-lg"></div> </div> <div class="xtc-wrapper" align="center"><h2 class="lrg-titles"><span class="bright">event </span> <span class="blue"> / </span> <span class="drk">news </span> <span class="pink"> /</span></h2></div>
User 27 - Deluxe Newspro Module

Open the Joomla Module Manager and create a new custom html module in User 22. In the HTML window copy a video embed code. For the demo we used a Vimeo Videowith the following code: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!). You can link the buttons by adding your own links where you see the # symbol. !Important! In order to give the module no inner padding use the module suffix "noinnerpad".
Module HTML
<div class="news">{mainarea}</div>
Bottom 1-3 User Positions - Joomla Main Menu Module

First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign 4 modules to bottom 1 - 4 module positions. Next add the " bottommenu" menu class in the advanced parameters
Bottom 4 User Position - jVoteSystem Module

Bottom 4 uses the jVoteSystem Module - You will first need to download the JVoteSystem package from https://joomess.de/projects/jvotesystem and install the module and component. Next publish the module in the bottom 4 positon.
Main Content HTML
<span class="news_posted">{date j.m.Y}</span> <h3 class="news_title"><a href="/{link}">{title}</a></h3> <img src="/{introimage}" /> <p>{intronoimage}</p>
Footer Using Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the following code: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!)
dub2 Joomla 2.5 Template<br />(C) 2012 Monev Software LLC / joomlaxtc.com<br />All demo content is for demonstration purposes only. All images and content <br />Copyrights remain with the photographer and original authors.

