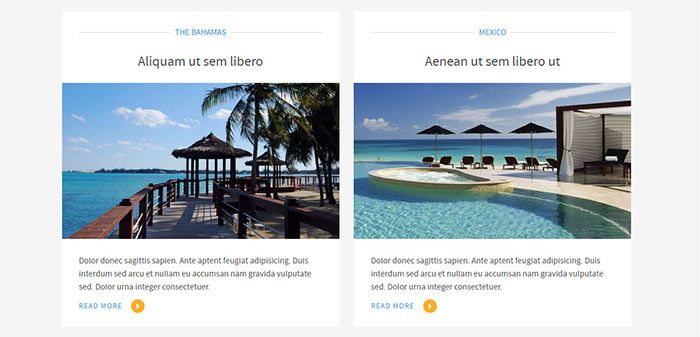
USER19 - JoomlaXTC K2 Content Wall

In the USER19 position we use our JoomlaXTC K2 Content Module to create a grid of Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the departure_newsitems_user19 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div>{mainarea}</div> <div>{morearea}</div>
Main Content HTML
<div class="newstext"> <h3><a class="catlink" href="/{link}">{category}</a></h3> <h4><a class="titlelink" href="/{link}">{title}</a></h4> </div> <div class="catItemImage"> <a href="/{link}"><img src="/{imageXLargeurl}" class="intimage" /></a> <div class="k2-zoom"> <div class="newstext"> <div class="newstext2"> <h3><a class="catlink" href="/{link}">{category}</a></h3> <a href="/{link}"><span>{categorydescription_text}</span></a></div></div></div> </div> <div class="newstext1"> <p class="article-intro">{introtext}</p> <a href="/{link}" class="article-readmore1">Read More</a> <span class="rounded_i"><i class="icon-caret-right"></i></span> </div>
More Content HTML
<div class="newstext"> <h3><a class="catlink" href="/{link}">{category}</a></h3> <h4><a class="titlelink1" href="/{link}">{title}</a></h4> </div> <div class="catItemImage"> <a href="/{link}"><img src="/{imageXLargeurl}" class="intimage" /></a> <div class="k2-zoom"> <div class="newstext"> <div class="newstext2"> <h3><a class="catlink" href="/{link}">{category}</a></h3> <a href="/{link}"><span>{categorydescription_text}</span></a></div></div></div> </div> <div class="newstext1"> <p class="article-intro">{introtext}</p> <a href="/{link}" class="article-readmore1">Read More</a> <span class="rounded_i"><i class="icon-caret-right"></i></span> </div>
For more information on styling and configuring the K2 Content Module visit the full documentation HERE

