
Barista is high contrast Web 2.0 Joomla Template perfect for Coffee Shops with a deep blend of style and css3 innovations. 4 pre designed style variations to wow your next client! Barista was built with the JoomlaXTC XTC Framework which offers deep customization options and gives you total control over your site's look & feel—from Width Adjustments, Region & Layout, Backgrounds, Font Colors / Sizes / Typeset, Module Layout and custom preset styles. Joomla template control has never been easier, so go ahead, get crazy with it. Just to demonstrate the power of the Framework, all style were almost entirely created simply by editing the settings in the template manager. Customize until your heart's delight and make your site unique.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 38 Module Positions
- 15+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Tableless Template Design
- Mulitple Layout Options
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla Overrides
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
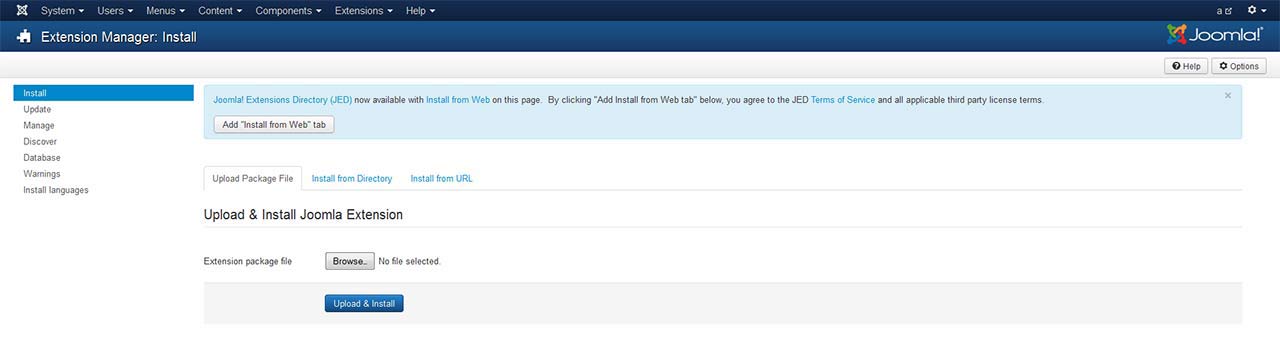
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
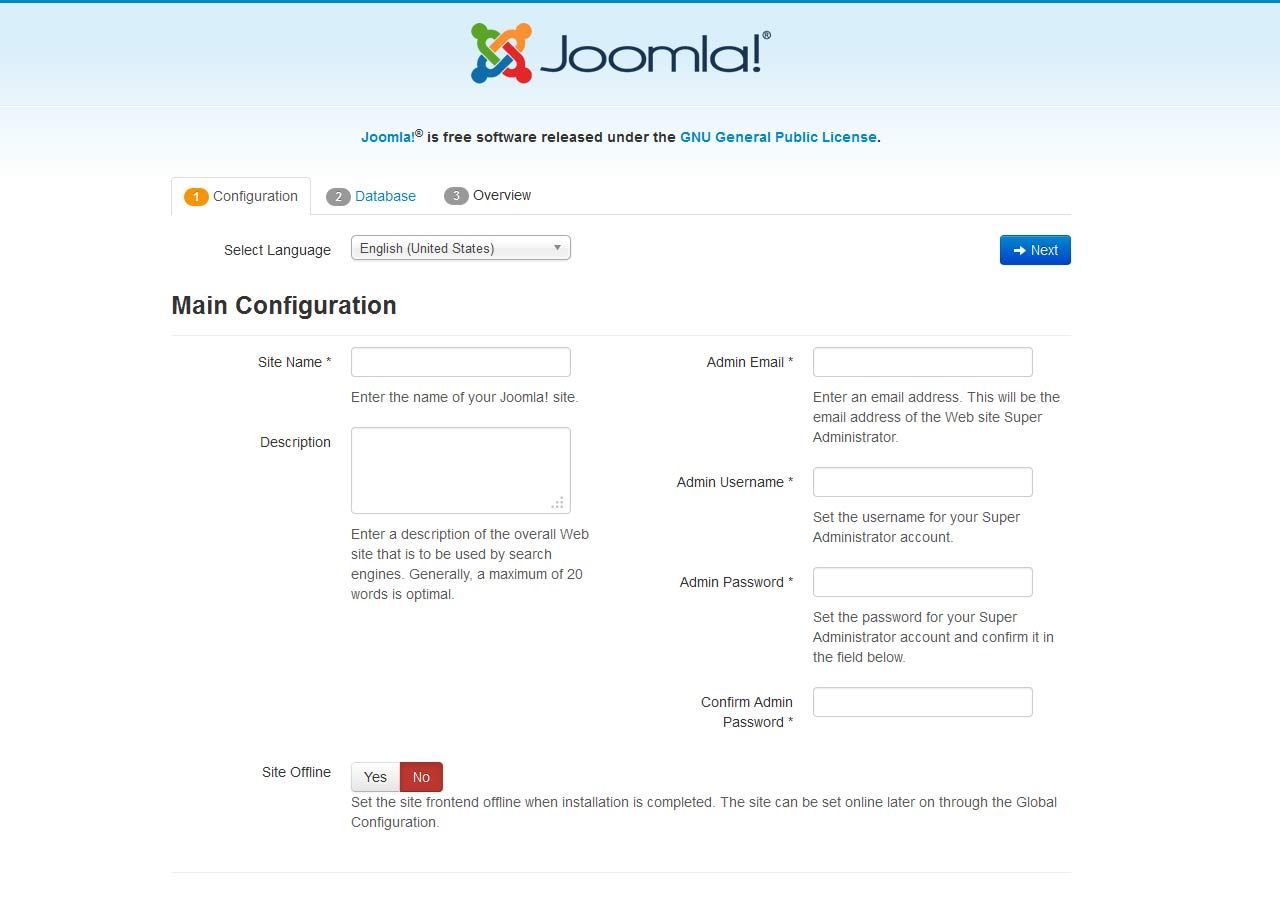
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

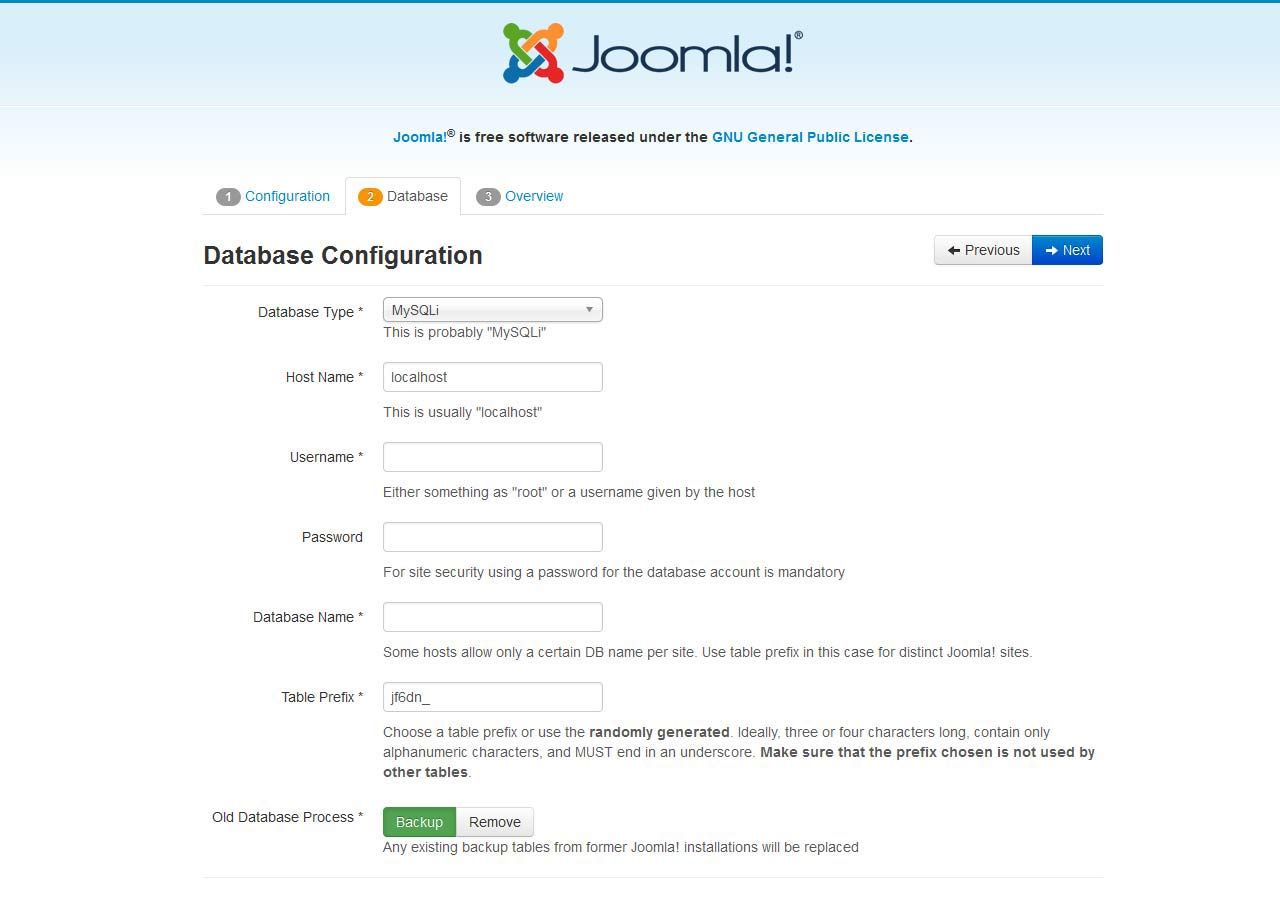
Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

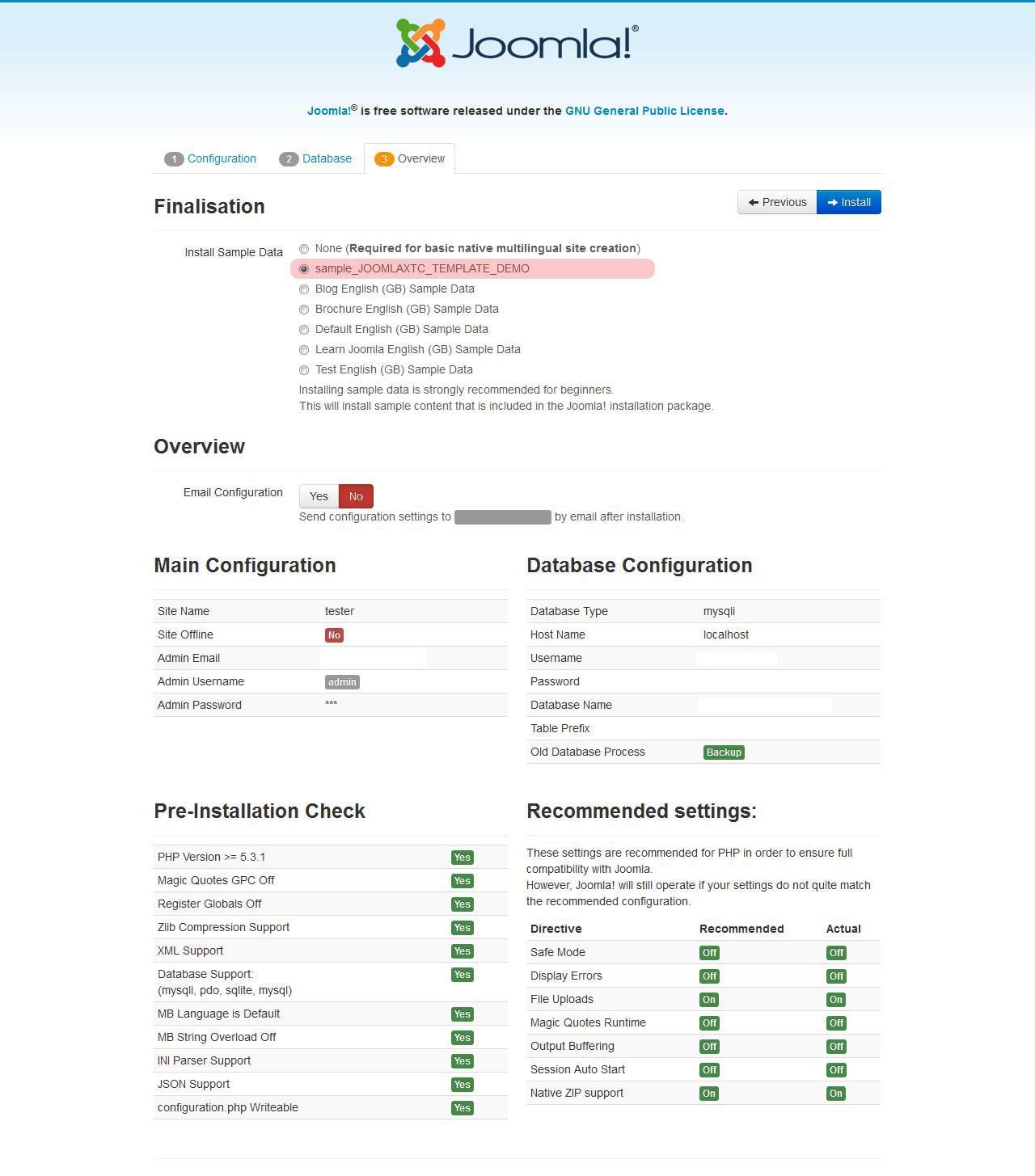
Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

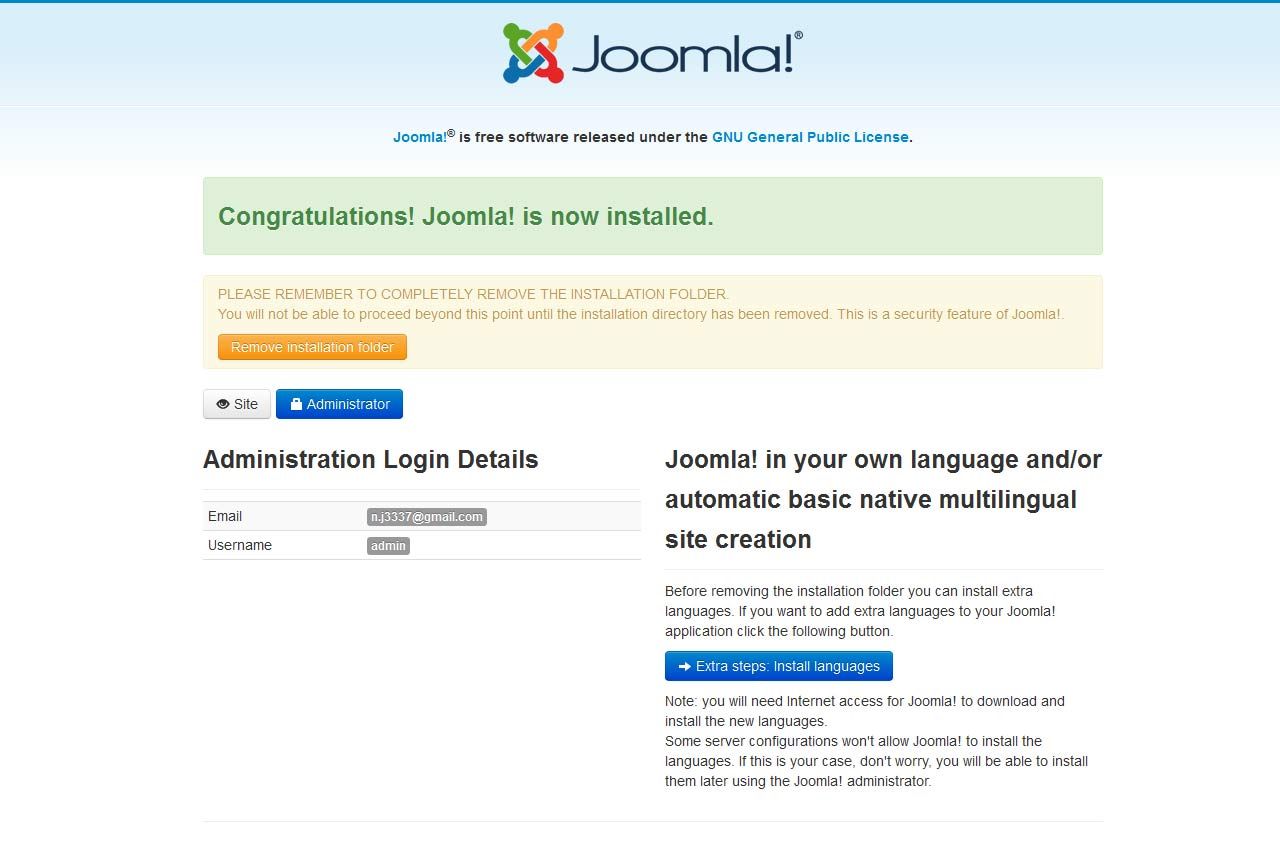
Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}h2>Logo, using style parameters in template backend

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templatedocs/adventure/logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side).

Main Menu Setup Using Joomla Main Menu Module

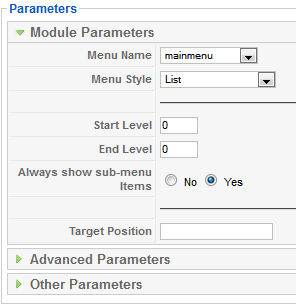
First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubar module position. The Barista Main Menu works with the three different menu classes built in(suckerfish,dualfish and dropline). See settings below where you should check Yes for Always show sub-menu Items and in the Menu Class Suffix field you type in one of the prepared menu suffixes suckerfish OR dualfish OR dropline:

Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false); xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
The following is a quick reference guide to the Javascript Settings:
container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
menu-class: The class of the menus to be apply the script on.
fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). More at: https://mootools.net/docs/core/Fx/Fx.Transitions
fps: Frames per second for the animation. Recomended value is from 50 to 80. It is NOT recomendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smootheness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.
center: When set to true, it will center the dropdowns under it's top level parent.
align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

- 1: Inset - Custom HTML Module
- 2: User1 - K2 Category Wall
- 3: User13 - K2 Content Wall
- 4: User19 - K2 Content Wall
- 5: User25 - K2 Content Wall
- 6: User31 - K2 Content Wall
- 7: Use37 - Custom HTML Module
- 8: Use37 - K2 Content Wall
- 9: Bottom 1 - Custom HTML Module
- 10: Bottom 1 - Image Wall
- 11: Footer - Custom HTML Module
- 12: Legals - Custom HTML Module
Inset Position

In inset position we use our Splash Panel Pro module to create a Javascript based panel with links to Joomla articles. The Splash Panel Pro is a JoomlaXTC module and is available to Combo Plan Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version. In order to recreate the panel you will first need to upload the Splash Assests folder found in the template bonus files to your Joomla images folder in the root of your Joomla Install. Next, install the Splash Panel module and open it in the module manager. We have included the parameter settings below: (please note: You only need to edit the settings provided - You may leave all other settings default.)

Top Position Using Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the following code: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!)
<img src="https://www.joomlaxtc.com/images/fl-left.png" style="float:left;" /> <img src="https://www.joomlaxtc.com/images/fl-right.png" style="float:right;" /> <div style="width:85%; text-align:center; float:center;"> <h1 class="bannertext_1" style="font-size:82px; line-height:85%;">Barista is caffeinated</h1> <h2 class="bannertext_2">loaded with CSS3 Energy</h2> </div>
User 1 2 3 Using Custom HTML Module

Open the Joomla Module Manager and create a new custom html module for each module position User 1 - 3. In the HTML window copy the following code and replace the a href links with links to your own articles: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!). If you do not wish to animate the Images with CSS3 simple remove the pulseanimated div class.
User 1:
<a href="https://www.joomlaxtc.com/index.php?option=com_content&view=article&id=74&Itemid=37"><div class="sign"><div class="pulse animated"> <div class="sign_img1"> <h4 class="signtxt">SPEEDY DRIVE THRU</h4> <span class="subtxt">Ride On Through!</span> </div></div> <p> Praesent ullamcorper enim. Bibendum wisi neque gravida massa comodo dictum aliquam sem. Similique vel quis risus mauris volutpat. Cras elit lacus. Sed lectus pede. </p> </div></a>
User 2:
<a href="https://www.joomlaxtc.com/index.php?option=com_content&view=article&id=75&Itemid=37"><div class="sign"><div class="pulse animated"> <div class="sign_img2"> <h4 class="signtxt">WE'RE ALWAYS OPEN</h4> <span class="subtxt">Come On In!</span> </div></div> <p> Praesent ullamcorper enim. Bibendum wisi neque gravida massa comodo dictum aliquam sem. Similique vel quis risus mauris volutpat. Cras elit lacus. Sed lectus pede. </p> </div></a>
User 3:
<a href="https://www.joomlaxtc.com/index.php?option=com_content&view=article&id=76&Itemid=37"><div class="sign"><div class="pulse animated"> <div class="sign_img3"> <h4 class="signtxt">YOUR ORDER BY PHONE</h4> <span class="subtxt">Call Us Anytime!</span> </div></div> <p> Praesent ullamcorper enim. Bibendum wisi neque gravida massa comodo dictum aliquam sem. Similique vel quis risus mauris volutpat. Cras elit lacus. Sed lectus pede. </p> </div></a>
Banner Position- Using Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the following code: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!)
<div class="coolbeans" align="center"> <div class="coolbeans_img"></div> </div>
Banner Position (2) Using Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the following code: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!)
<center> <h1 class="bannertext_1">Praesent ullamcorper enim bibendum</h1> <h2 class="bannertext_2">Wisi neque gravida massa</h2> </center>
User 11 12 13 Using JXTC Newspro

Before you configure this module you should create one or more section, then create atleast one category(three in total, one for each module) where you add in atleast one article in each category. If you want to replicate the quickstart setup you should use the following markup for the articles:

Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quam duis ligula viverra. Vitae turpis elementum donec massa at vitae tortor. Eget vitae est sed. Nunc ex dui purus. Quis ullamcorper libero. Totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

