
Burgertime
BurgerTime is a colorful and stunning template for Restaurants and Bars. Utilizing the latest in design styles and effects, BurgerTime comes packaged with 4 delicious styles. The template features a bootstrap design, CSS3 effects, background animations, and some of JoomlaXTC's most popular extensions.
Requirements
- Joomla 3
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 110+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- Joomla Overrides
Intro Video Tutorial
Admin Video Tutorial
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
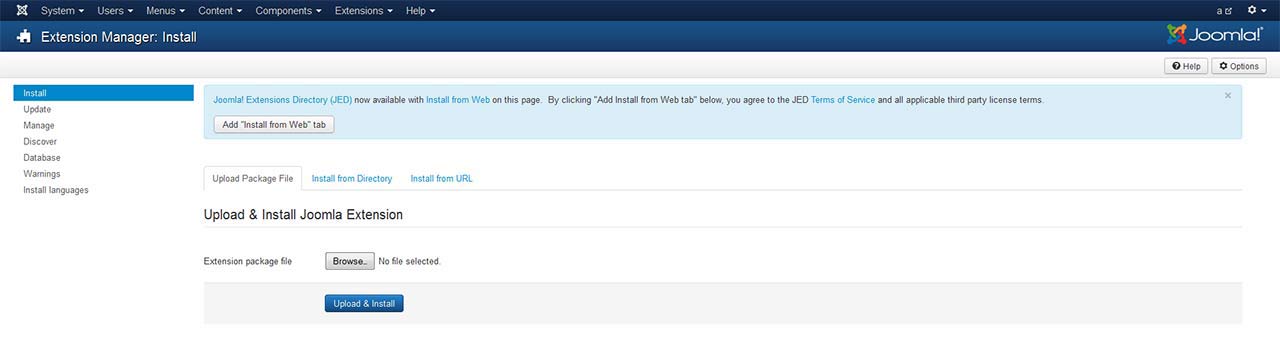
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
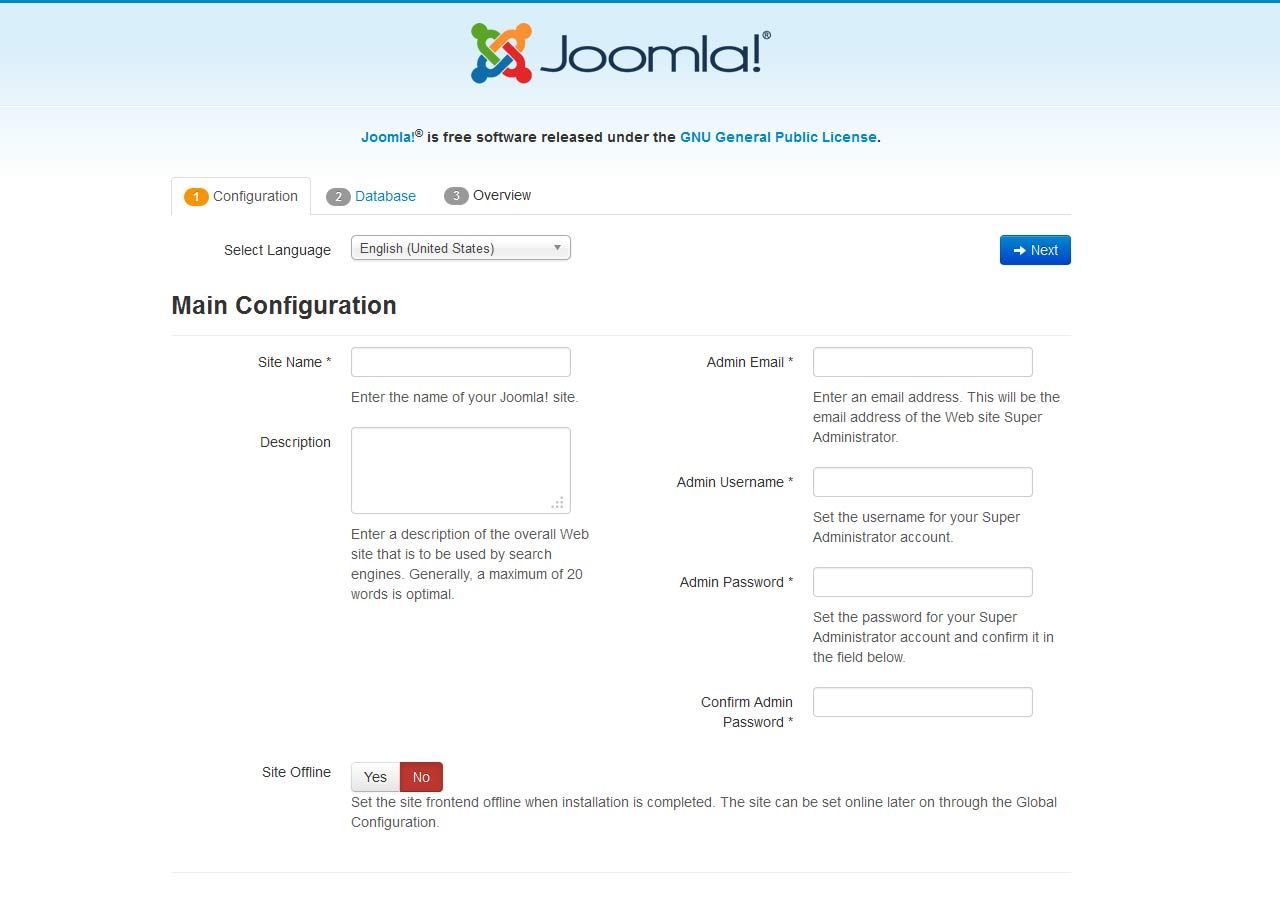
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

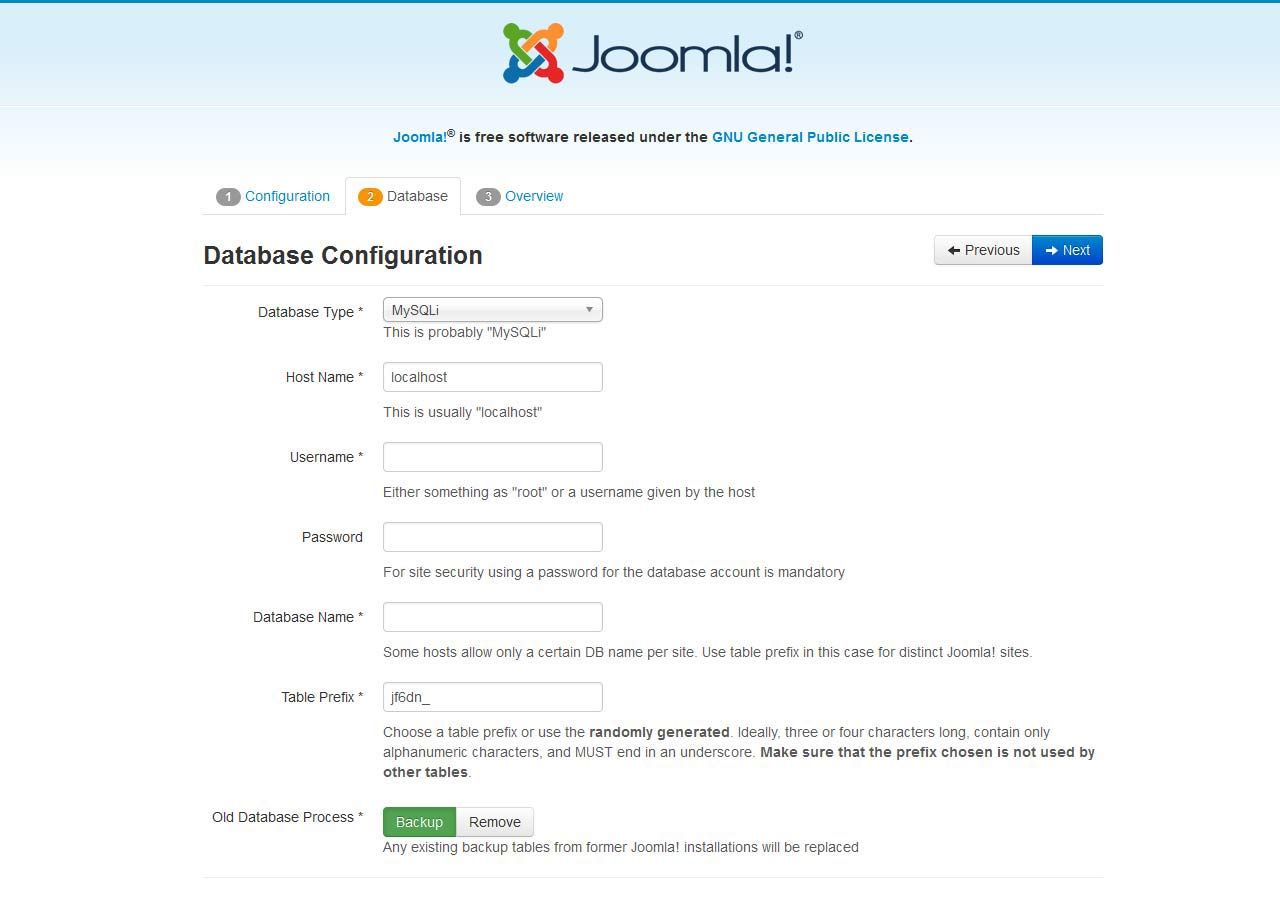
Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

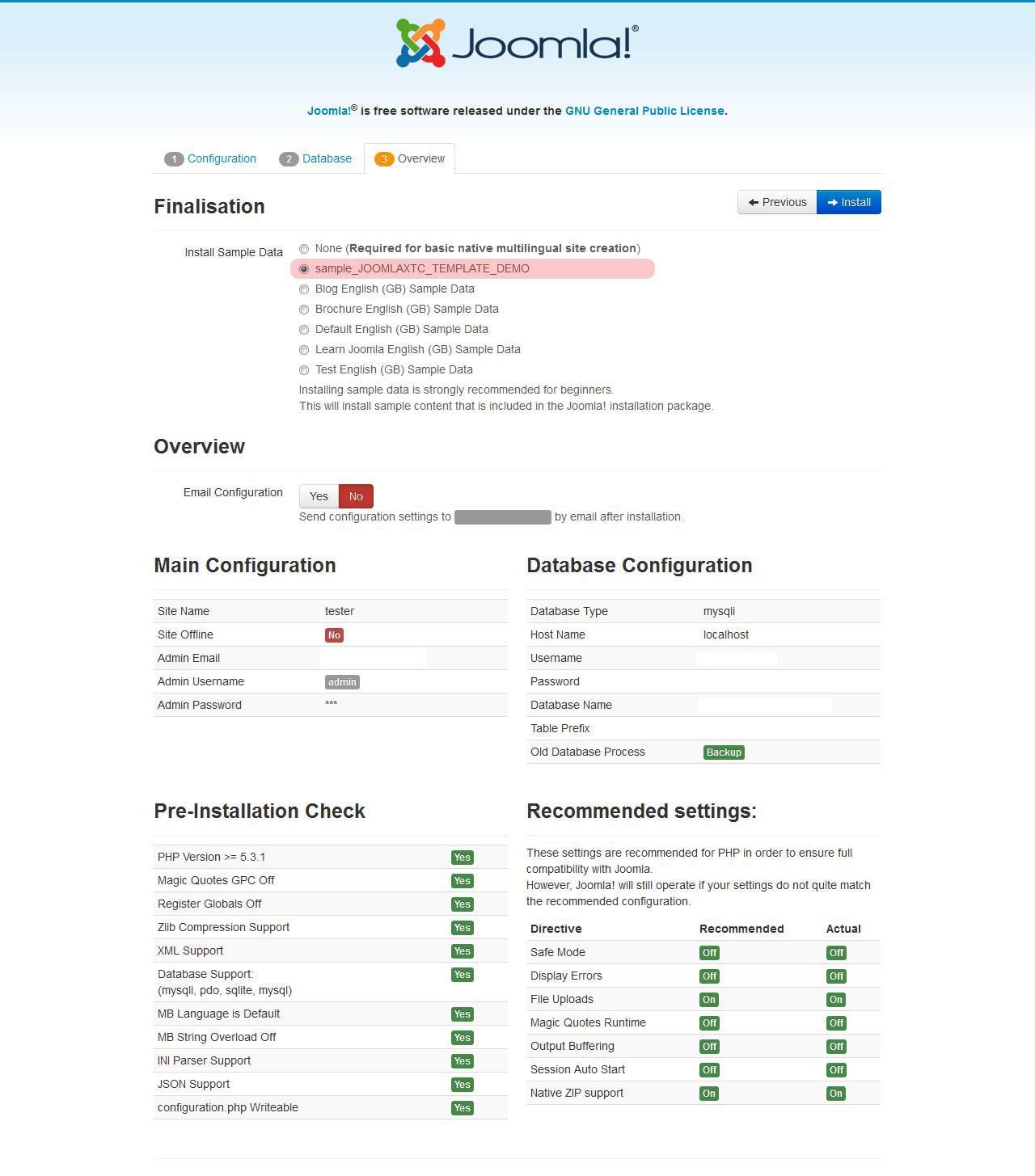
Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

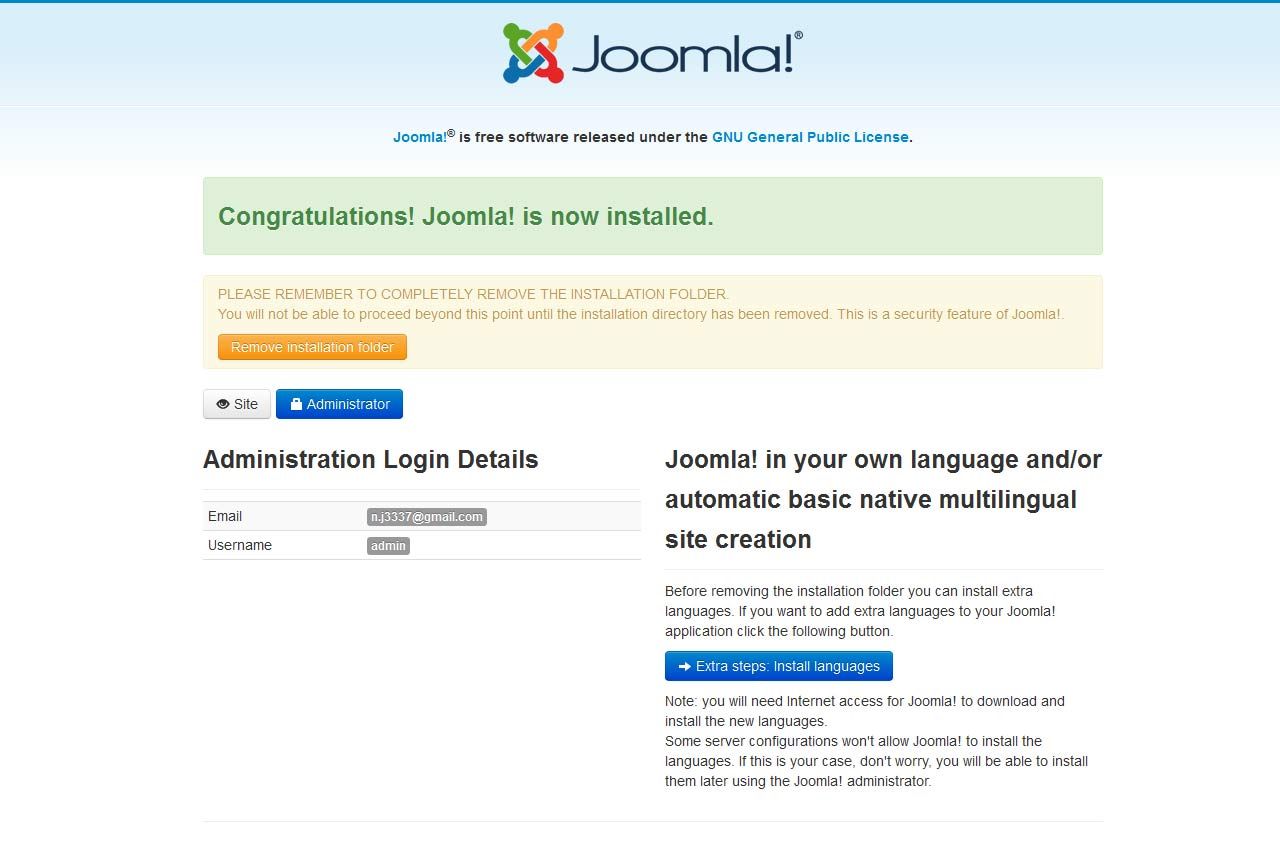
Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Using Web Inspector
Most current browsers support a feature for web developers called inspector. This is an invaluable resource for finding CSS and more! The video above is a quick tutorial on web inspector and finding CSS and editing it in our templates.
The Web Inspector can be opened by right clicking anywhere on a web page and choosing Inspect Element. Once open, it highlights the node on the page as it is selected in the hierarchy. You can also search for nodes by node name, id and CSS class name.
Under the Style pane we show all the CSS rules that apply to the focused node. These rules are listed in cascade order with overridden properties striked-out—letting you truly see how cascading stylesheets affect the page layout. All shorthand properties have a disclosure-triangle to show and hide the expanded properties created by the shorthand.
The Metrics pane provides a quick visual look at how margins, borders and padding affect the current node.Various HTML and JavaScript properties, including length of text nodes, offsetWidth / Height, class names, and parent/sibling information are vieweable in the Properties pane.
Web Inspector Browser Documentation Links
Using Web Inspector with Google Chrome . Using Web Inspector with Mozilla Firefox . Using Web Inspector with SafariCSS File Structure
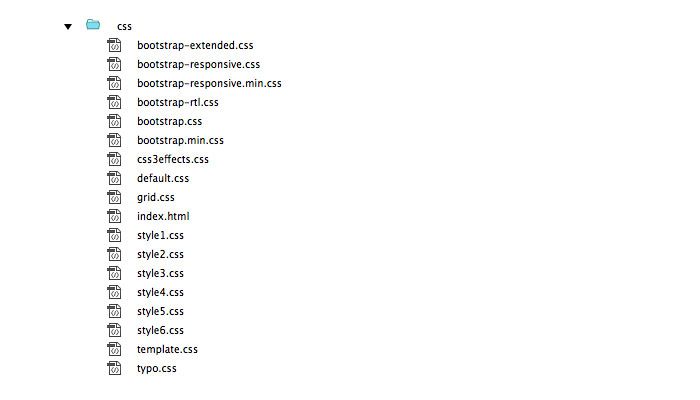
Our templates come with multiple CSS files. Each CSS file is for a certain part of the template layout and design:

- All bootstrap.css files are included for a Bootstrapped Responsive Layout ( No need to edit )
- css3effects.css - This CSS file contains the CSS3 Effects CSS and the Responsive Break Points for the template.
- default.css - This CSS file contains the core default styling for Joomla and CSS overrides.
- grid.css - This CSS file contains the core layout CSS for the template.
- style.css - The style1.css - styleXX.css are the color themes and styled based CSS for each style.
- typo.css -This CSS file contains the core typography CSS for the template.
- template.css -This CSS file is left empty for your own custom CSS and Overrides
CSS Parameters
Our templates are coded with CSS / PHP Parameters allowing for most of the basic styling of the template to be edited from the Joomla Template Administrator without touching one line of code. If you are unfamiler with PHP Parameters here is a quick overview of how this works:
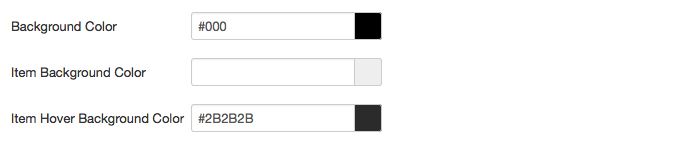
For this example we will look at the Drop Down Menu Styling. In the Style 1 parameters of the template will will look at the Drop Down Menu color styling. This is what you will see in the template administrator:

The first background color is the background color for the dropdown UL container and the item background color is the LI container background color. For this example let's focus on the main background color. This color is editable in the template parameters and is called into the CSS via a PHP parameter. Since we are looking at STYLE 1 in the template administrator to find the will will look into style1.css. In order to find the CSS you can open the style1.css and look for the /* Drop Level */ comment or you can find the exact line of CSS by using web inspector ( see below ) . Once you find the line you will see the parameter being called like this:
/* Drop Level */ #menuwrap ul.menu li.parent > ul {background-color: <?php echo $params->droplevelbgcolor;?>;}
You can see that we are calling the background color: then we inject the PHP param for "droplevelbgcolor". If you do not wish to use the Template parameters and hardcode the CSS you simply need to remove the PHP and replace with your color value
The template parameters XML files are found in the parameters folder of the the template. For this example we will again look at the drop down UL background color. In the style1.xml we will find the following:
<field name="droplevelbgcolor" type="colorpicker" default="#000" label="Background Color" description="Enter Hex or CSS3 RGBA Values Only - Enter transparent for none."/>
This is the XML code that presents the color picker in the back end of the template manager and assigns the color to the parameter "droplevelbgcolor".
For more information on the JoomlaXTC XTC Framework visit our Framework Documentation
Adding and Editing CSS
To add your own CSS or to edit the template CSS we suggest that you use the empty template.css file for all your custom CSS. We left this file empty to allow for ease of upgrading the template if we release a new version. Simply add or copy and CSS from another file and add it to this file. You many want to use the !important statement when overriding CSS used in another file. Also the CSS / PHP parameters will not function in this file. Once all your custom CSS and overrides are in this file you can simply back this one file up before upgrading the template and then overwrite the empty file after upgrade and you won't loose any of your custom CSS!
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- bounce
- bounceIn
- bounceInDown
- bounceInLeft
- bounceInRight
- bounceInUp
- fadeIn
- fadeInUp
- fadeInDown
- fadeInLeft
- fadeInRight
- flip
- flipInX
- flipInY
- lightSpeedIn
- rotateIn
- rollIn
- pulse
- rubberBand
- shake
- swing
- slideInDown
- slideInUp
- slideInLeft
- slideInRight
- tada
- wobble
- jello
- zoomIn
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Manager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.
Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

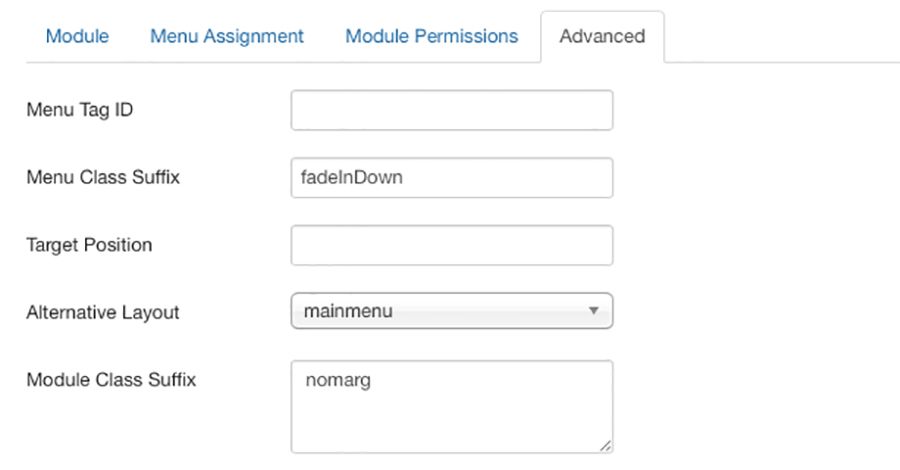
Main Menu Advanced Parameters
In order to use the the main menu style, you must select the advanced features tab and under alternative layout select the 'mainmenu' layout.

Editing the Main Menu Drop Down Style
The Main Menu works with different 33 dropdown CSS3 menu classes built into our framework. Simply add the menu class to the module.
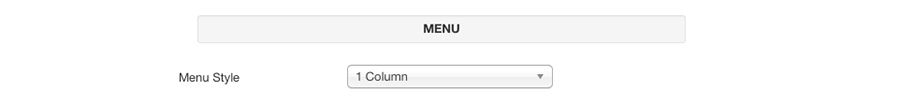
Menu Dropdown Columns
Our menu system can display 1 to 4 columns the the dropdowns. To select your column order, open the template manager and select the Grid Parameters and scroll down to the Menu parameters.

Video Tutorial
Overlay - JoomlaXTC HTML Module (Optional)

The overlay position is a sliding module position used for landing pages and scrolls up on browser scroll. In the overlay position we use our JoomlaXTC HTML Module to create the featured text.
Use the following mark up for the Module HTML.
HTML
<div class="overlay_inner"> <div data-sr="reset scale up 80% over 0.8s" class="overlay_inner_wrap"> <h1>BURGERTIME</h1> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <i class="fa fa-star-o"></i> <h2>Gourmet Hamburger Joint</h2> </div> <a class="arrow bounce" href="#region1"></a> </div>
For more information on configuring the HTML Module visit the full documentation HERE
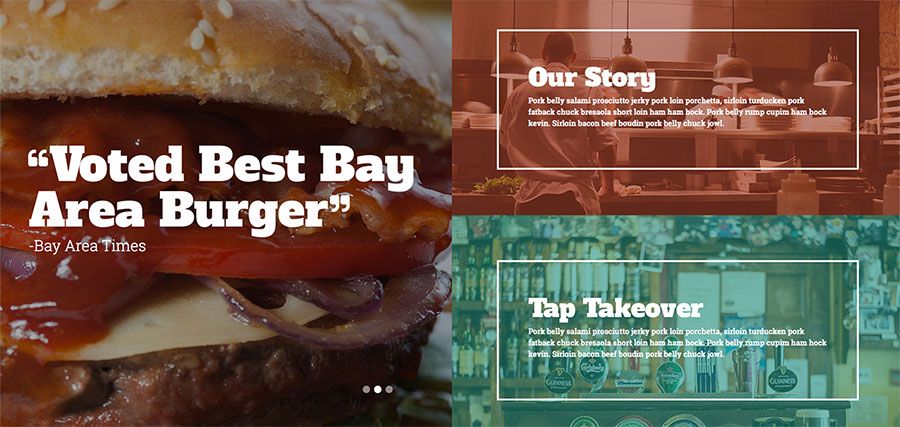
Inset - JoomlaXTC Deluxe NewsPro Module

In the inset position use our JoomlaXTC Deluxe News Pro Module to display the slideshow and featured article layout. In order to recreate the layout upload the Module to your Joomla install. Next publish the module inset position and open then module. Next, select the burgertime_slideshowgrid_inset template from the demo Templates included in the module. Set the Columns to 1 and the Rows to 1 and Pages to 3.
Make sure to set the advanced parameters layout parameter to select 'bootstrap'. Use the 'nopad nomarg' module suffix.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
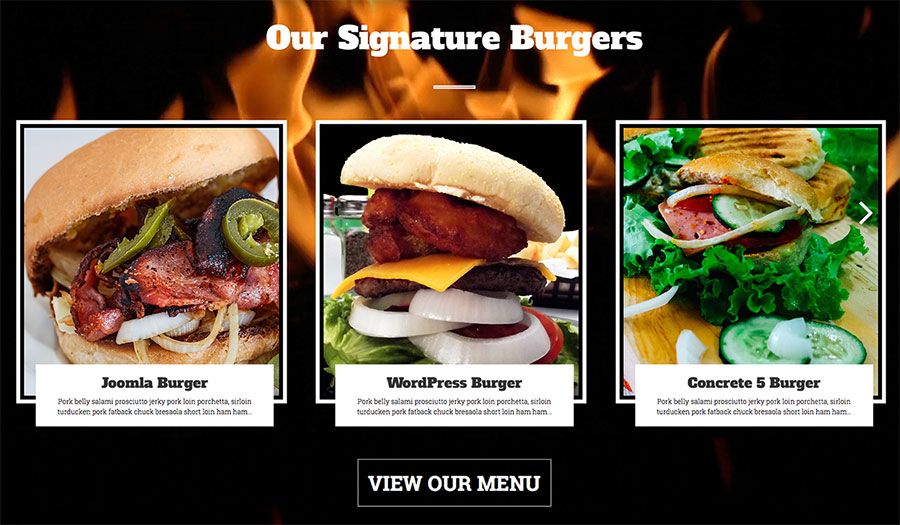
User1 - JoomlaXTC Deluxe NewsPro Module

In the user1 position use our JoomlaXTC Deluxe News Pro Module to display the menu article items. In order to recreate the layout upload the Module to your Joomla install. Next publish the module user1 position and open then module. Next, select the burgertime_signatureburgers_user1 template from the demo Templates included in the module. Set the Columns to 3 and the Rows to 1 and Pages to 2.
Make sure to set the advanced parameters layout parameter to select 'bootstrap'. Use the 'nopad nomarg' module suffix.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
Banner - JoomlaXTC HTML Module

In the Banner position we use our JoomlaXTC HTML Module to create the three column dining options.
Use the following mark up for the Module HTML. Use the module suffix 'nomarg nopad'.
HTML
<div class="row-fluid"> <div class="span4 dinein"> <div class="dining-container"> <div class="dining_inner"> <h2>Dine In</h2> <p>Pork belly salami prosciutto jerky pork loin porchetta, sirloin turducken pork fatback chuck bresaola short loin ham ham hock.</p> <br> <a class="dining_btn" href="#">RESERVATIONS</a> </div> <img src="/images/dinein.jpg"> </div> </div> <div class="span4 takeout"> <div class="dining-container"> <div class="dining_inner"> <h2>Take Out</h2> <p>Pork belly salami prosciutto jerky pork loin porchetta, sirloin turducken pork fatback chuck bresaola short loin ham ham hock.</p> <br> <a class="dining_btn" href="#">ORDER ONLINE</a> </div> <img src="/images/takeout.jpg"> </div> </div> <div class="span4 catering"> <div class="dining-container"> <div class="dining_inner"> <h2>Catering</h2> <p>Pork belly salami prosciutto jerky pork loin porchetta, sirloin turducken pork fatback chuck bresaola short loin ham ham hock.</p> <br> <a class="dining_btn" href="#">MORE INFO</a> </div> <img src="/images/catering.jpg"> </div> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
User 25 - JoomlaXTC HTML Module

In the user25 position we use our JoomlaXTC HTML Module to create Vimeo Video.
Use the following mark up for the Module HTML. Use the module suffix 'nomarg nopad'.
HTML
<iframe src="https://player.vimeo.com/video/24381566?title=0&byline=0&portrait=0" width="960" height="540" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
For more information on configuring the HTML Module visit the full documentation HERE
User 26 - JoomlaXTC HTML Module

In the user26 position we use our JoomlaXTC HTML Module to Location Map.
Use the following mark up for the Module HTML. Use the module suffix 'nomarg nopad'.
HTML
<div class="localgrid"><figure class="effect-location"> <img src="/images/mapmarker.jpg" alt="Google Map"/> <figcaption> <h2><span>Location:</span></h2> <div> <p>2001 North Dale Mabry Highway</p><br> <p>Tampa, Florida 33624 USA</p><br> <p>(813)932-9999</p> </div> </figcaption> </figure> </div>
For more information on configuring the HTML Module visit the full documentation HERE
User 31 - JoomlaXTC HTML Module

In the user31 position we use our JoomlaXTC HTML Module to create the 100% Quality text.
Use the following mark up for the Module HTML.
HTML
<div data-sr="enter top and move 225px over 0.5s" class="bowaqul"><h2>100% USDA QUALITY</h2> <p>Burger Time serves only the finest hamburgers with <br>your choice of Kobe, Angus, Buffalo, or Prime beef.</p> </div>
For more information on configuring the HTML Module visit the full documentation HERE
User 37 - JoomlaXTC HTML Module

In the user37 position we use our JoomlaXTC HTML Module to create the specials table.
Use the following mark up for the Module HTML. Use the module suffix 'nomarg nopad'.
HTML
<div class="row-fluid"> <div class="span6"> <div class="specials-bkg"> <img data-sr="wait 1s and then scale up 80% over 0.5s" src="/images/burger-badge.png" alt="our specials"> </div></div> <div class="span6"> <div class="specials-container"> <div class="specials-inner"> <h2>WEEKLY SPECIALS:</h2><br> <table class="specials" border="0" cellpadding="5"> <tbody> <tr> <td width="18%">Monday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="30%">Burgers 50%</td> </tr> <tr> <td width="18%">Tuesday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="30%">Burgers 50%</td> </tr> <tr> <td width="18%">Wednesday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="20%">Burgers 50%</td> </tr> <tr> <td width="18%">Thursday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="30%">Burgers 50%</td> </tr> <tr> <td width="18%">Friday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="30%">Burgers 50% </td> </tr> <tr> <td width="18%">Saturday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="30%">Burgers 50% </td> </tr> <tr> <td width="18%">Sunday</td> <td align="center" width="60%">..............................................................................</td> <td align="right" width="30%">Burgers 50% </td> </tr> </tbody> </table> </div> </div> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
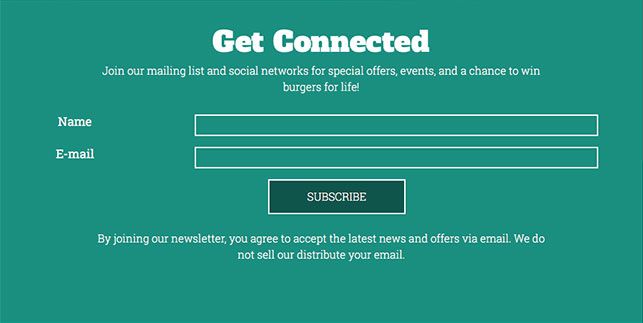
User 43 - AcyMailing Module

In the User 43 position we use the AcyMailing module to create the Newsletter sign up. You will need to download the free starter version of acymailing to install.
https://www.acyba.com
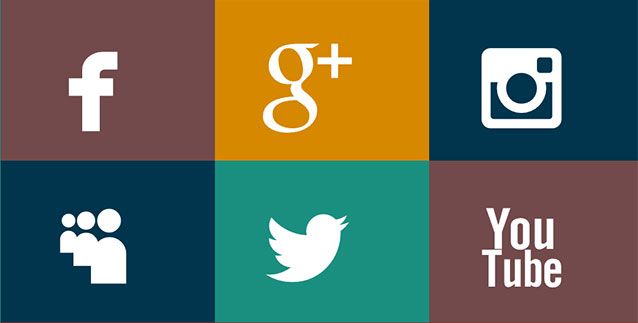
User44 - JoomlaXTC Deluxe NewsPro Module

In the user44 position use our JoomlaXTC Socializer Wall Module to display the social icons. In order to recreate the layout upload the Module to your Joomla install. Next publish the module user44 position and open then module. Next, select the burgertime_social_user43 template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'float'. Use the 'nopad nomarg' module suffix.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
Footer - Menu Module

In the footer posirion we use the Joomla Menu module to create the the footer menu.
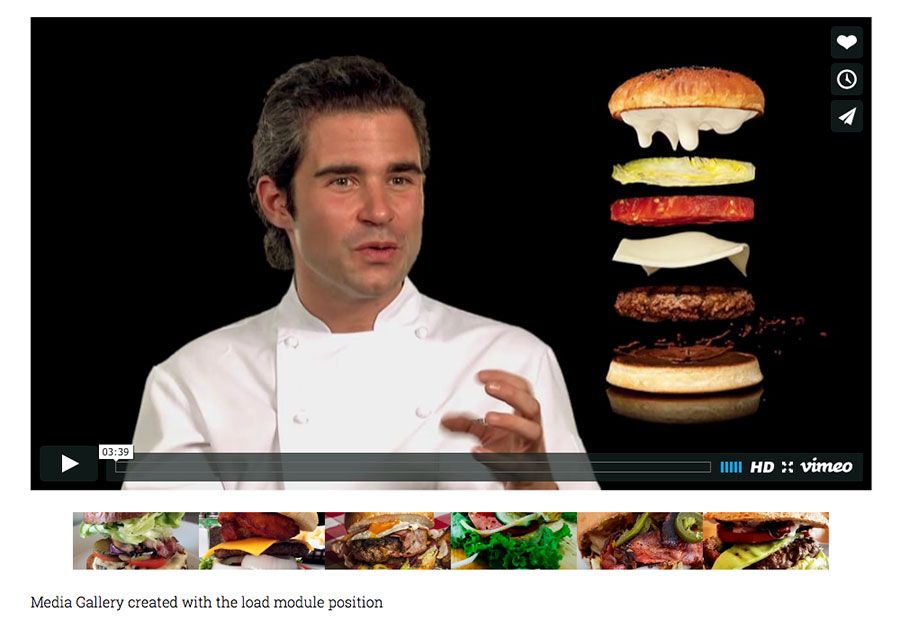
Content - JoomlaXTC HTML Module

In the content position we use our JoomlaXTC HTML Module to create the video and slideshow module that we load into the content articles with the load position tag.
Use the following mark up for the Module HTML.
HTML
<div class="u37_left"><style>.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src="https://player.vimeo.com/video/24381566?title=0&byline=0&portrait=0" width="960" height="540" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div> </div> <div style="text-align:center;margin-top:24px;"> </div>
For more information on configuring the HTML Module visit the full documentation HERE
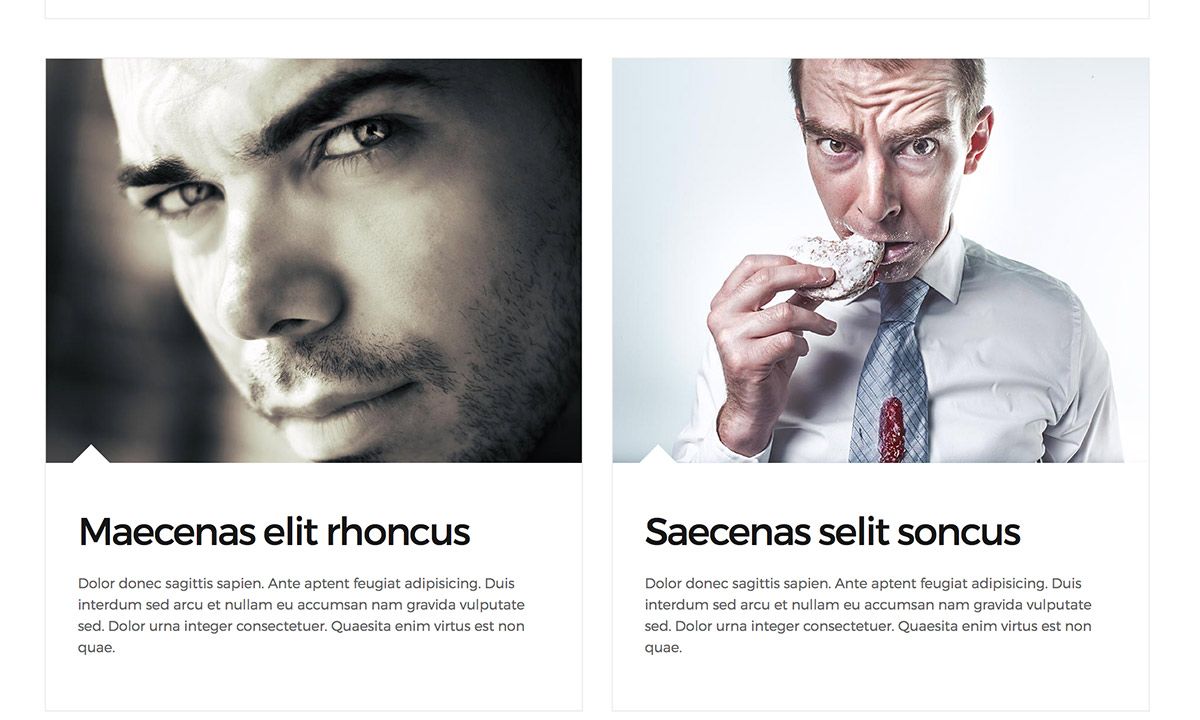
Staff View

To create a Staff category view, use the the menu option Articles / Staff. Use the page class ' roundimage region3-constrain' to create a round image on the item view and to constrain the width of the content.

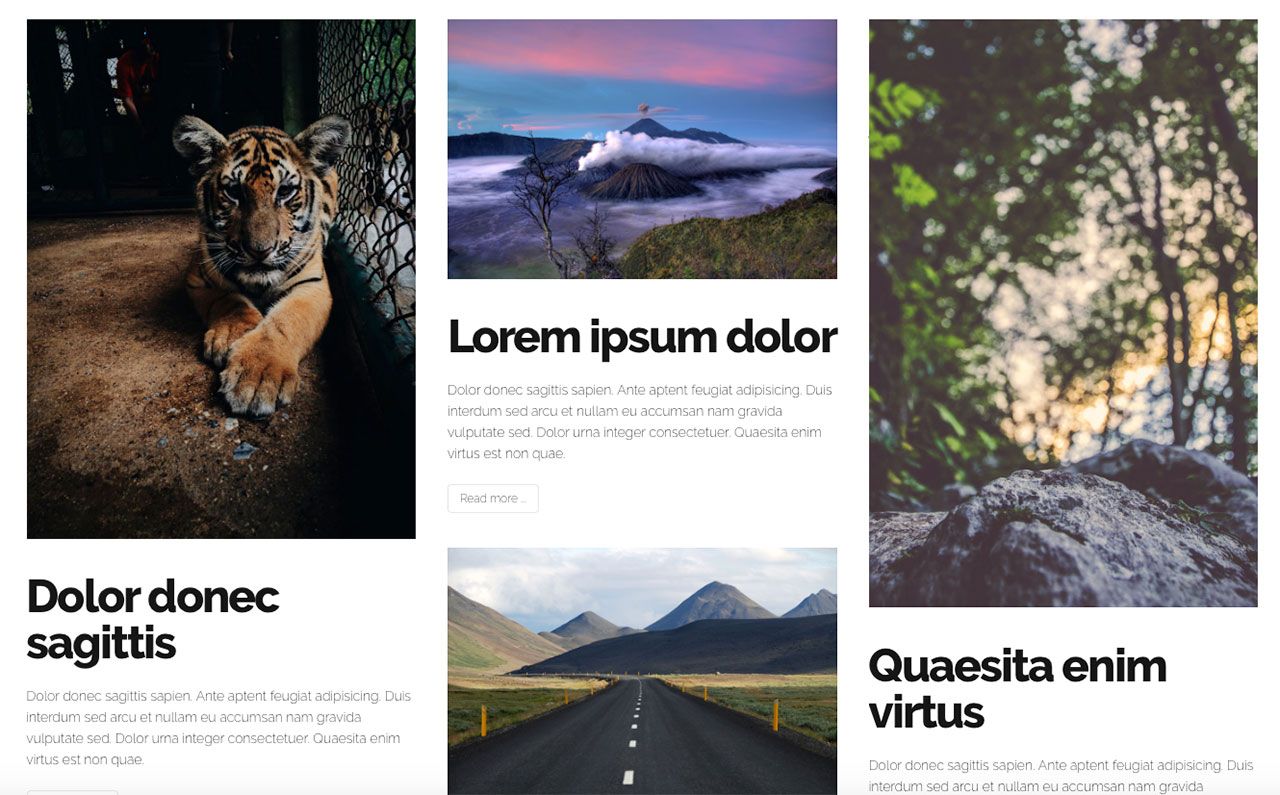
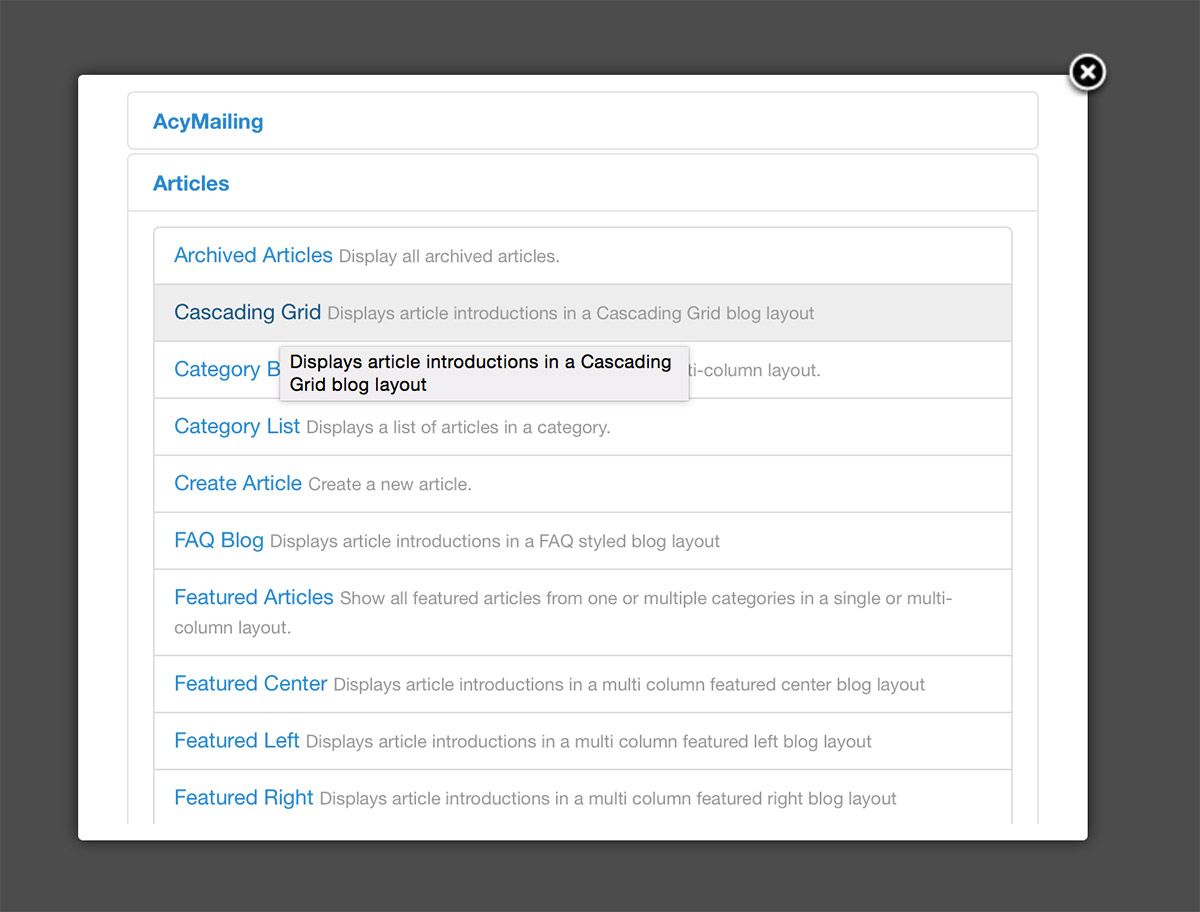
Cascading Grid

To create a category view with intro text and a grid layout, use the the menu option Articles / Cascading Grid.

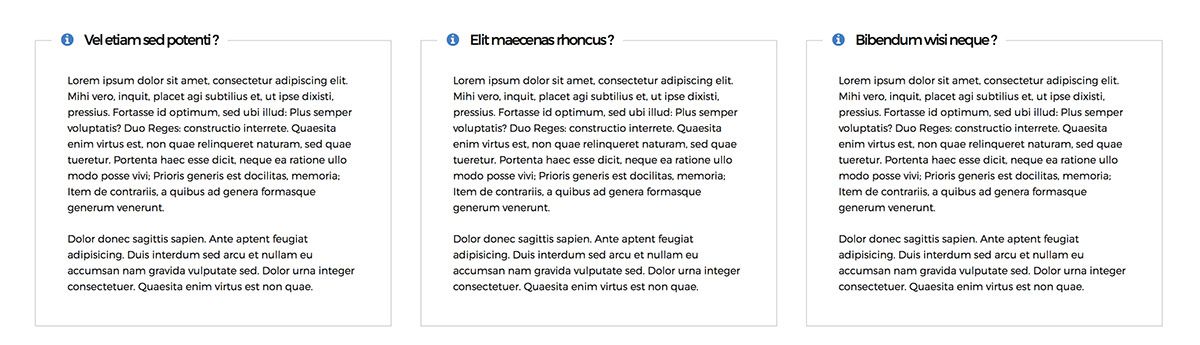
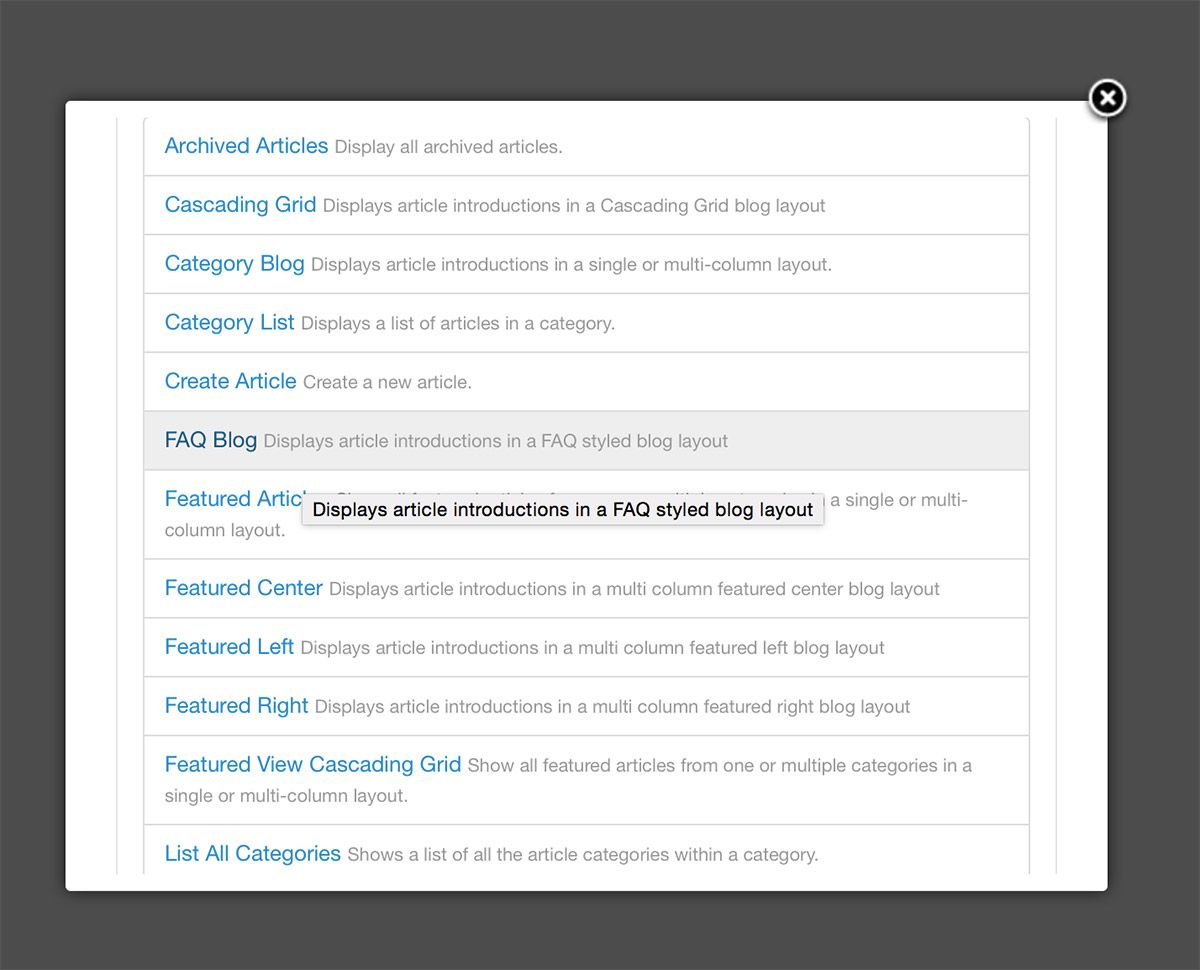
FAQ

To create a FAQ category view, use the the menu option Articles / Frequently Asked Questions.

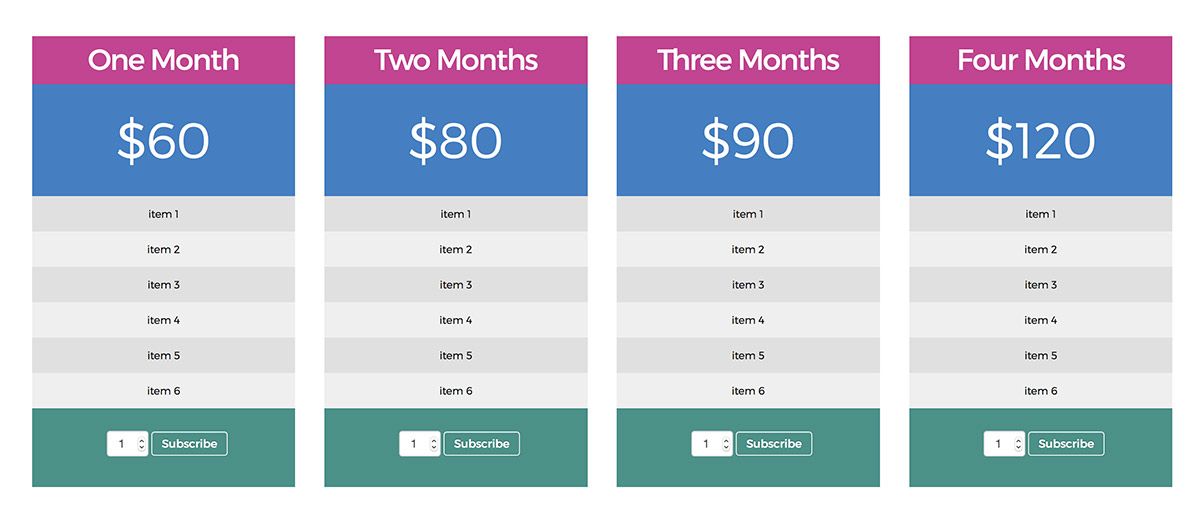
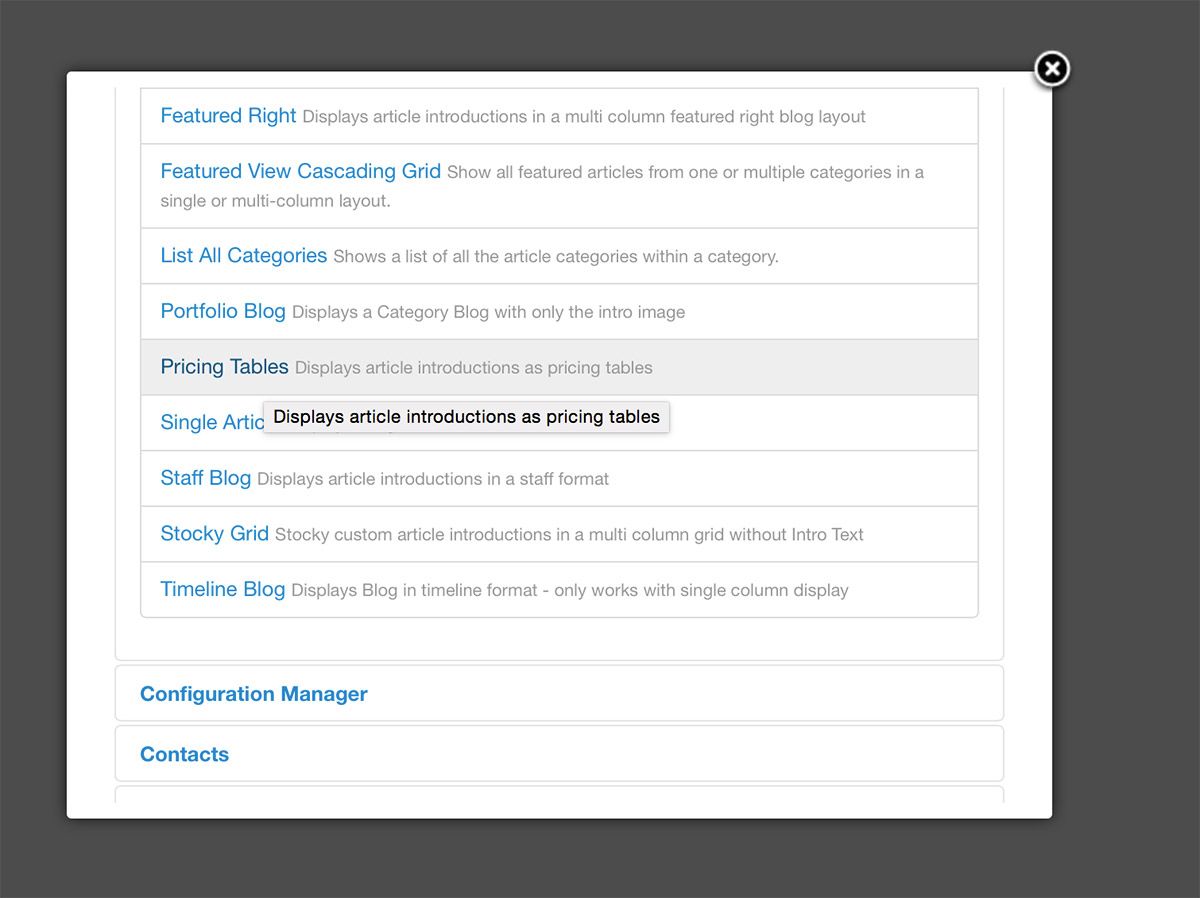
Pricing Tables

To create a Pricing Table category view, use the the menu option Articles / Pricing Tables. Use the page class ' content-constrain' to constrain the width of the content.

Pricing Table Page
To create a Pricing Table article - Use the follow format for the intro text: priceable-price div for the price and p classes for the items.
HTML
<div class="pricetbl-price">$60</div> <p>item 1</p> <p>item 2</p> <p>item 3</p> <p>item 4</p> <p>item 5</p> <p>item 6</p>
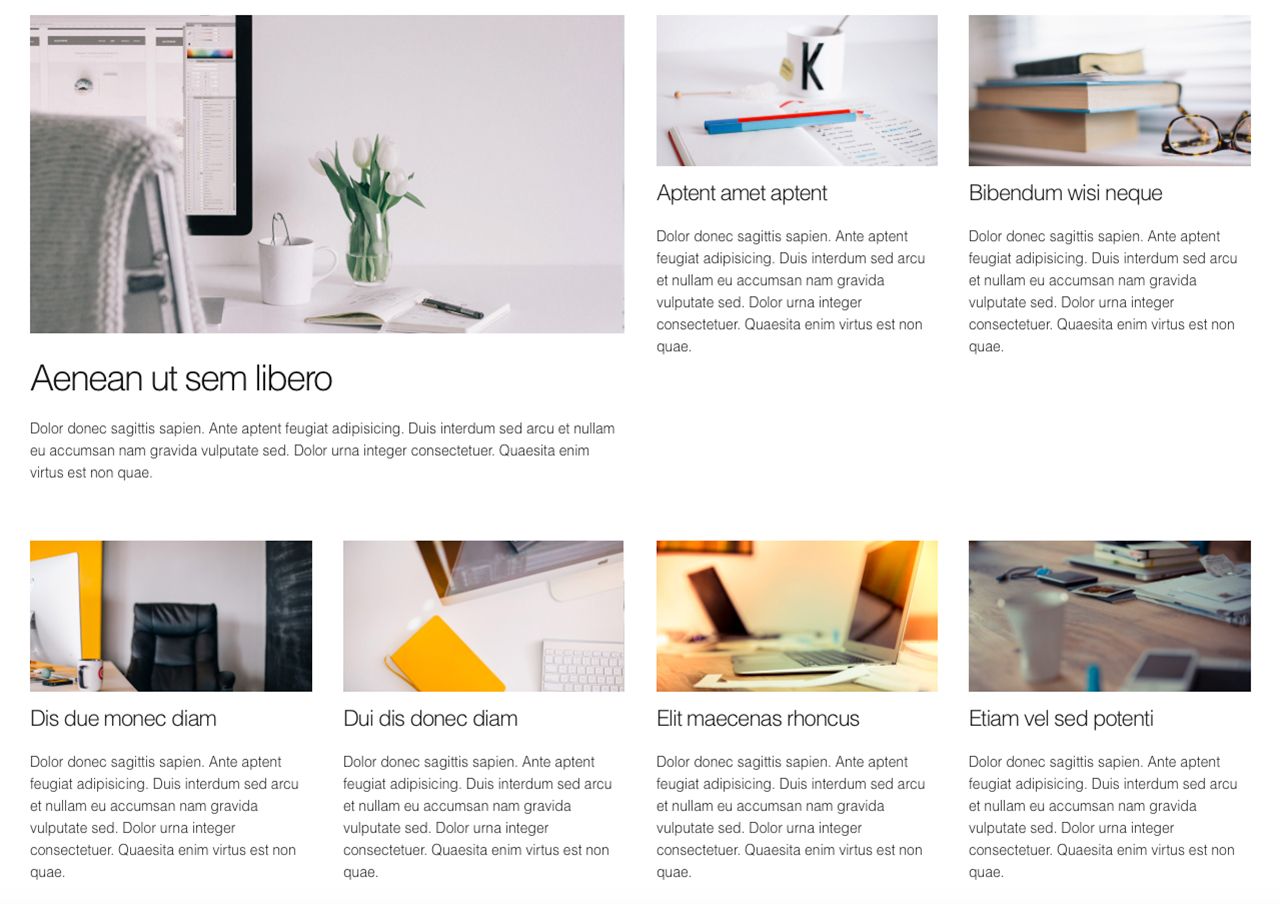
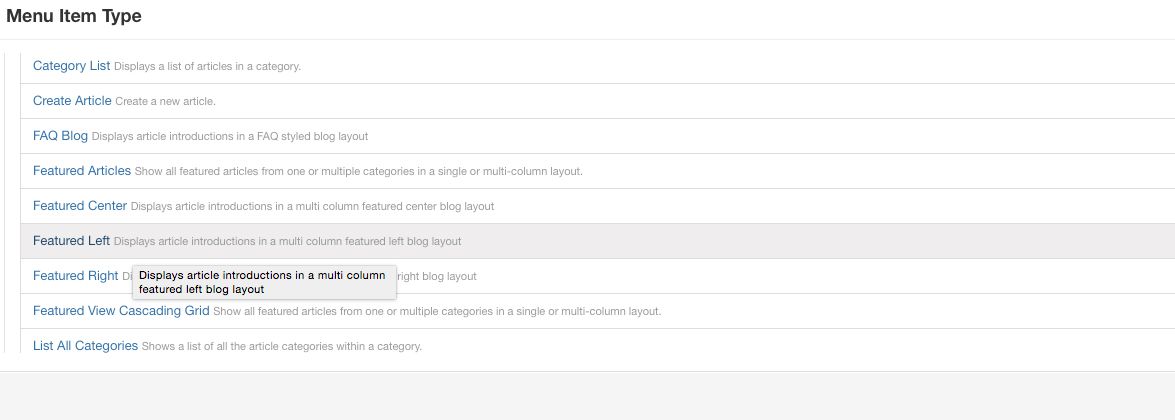
Featured Left

To create a Featured Left category view, use the the menu option Articles / Featured Left.

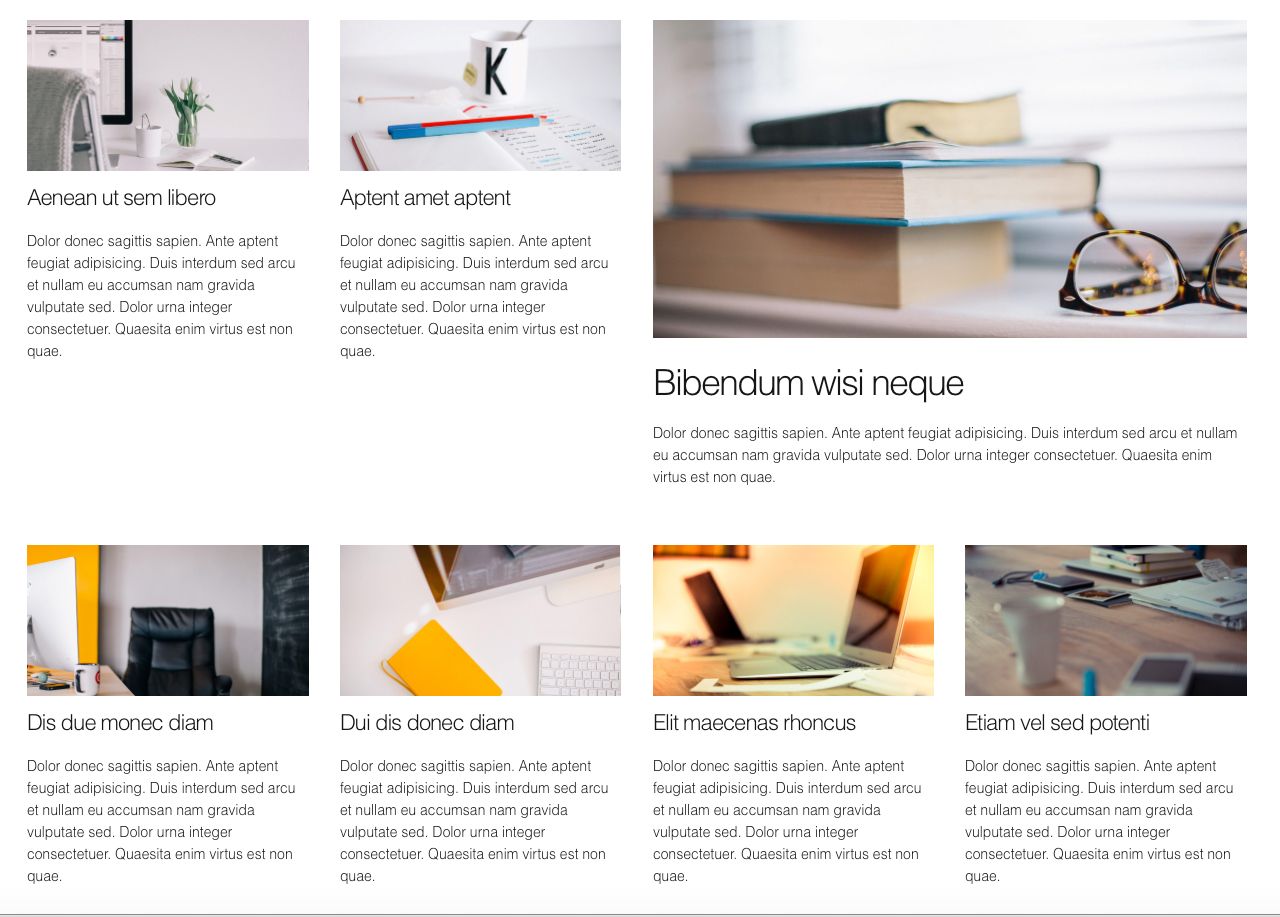
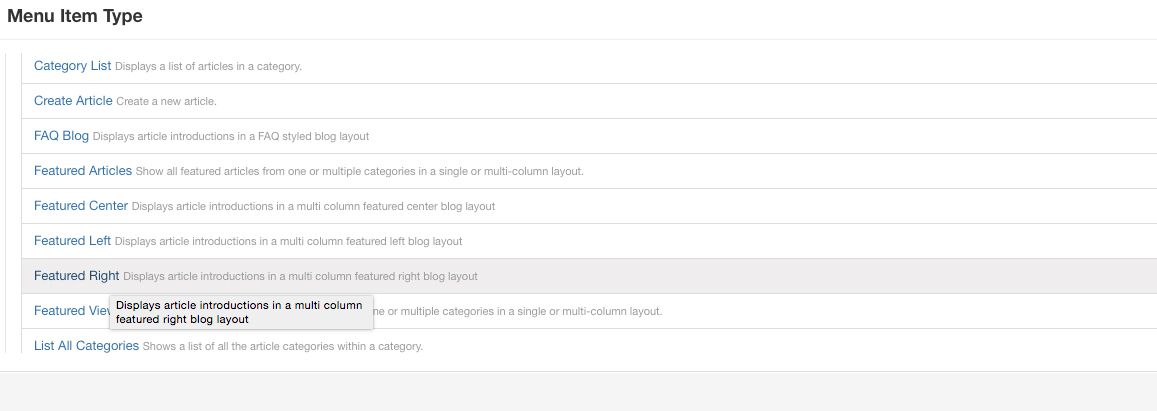
Featured Right

To create a Featured Right category view, use the the menu option Articles / Featured Right.

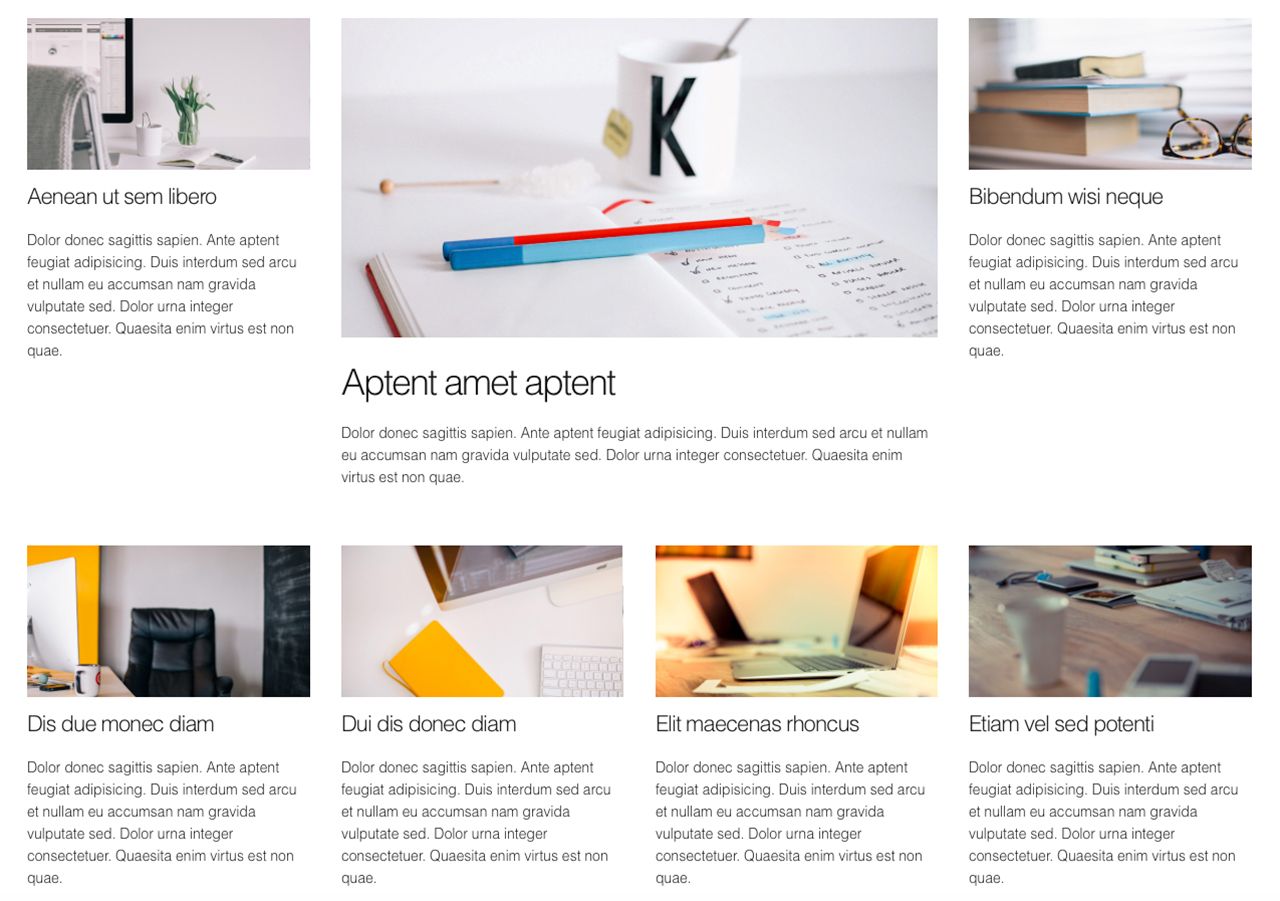
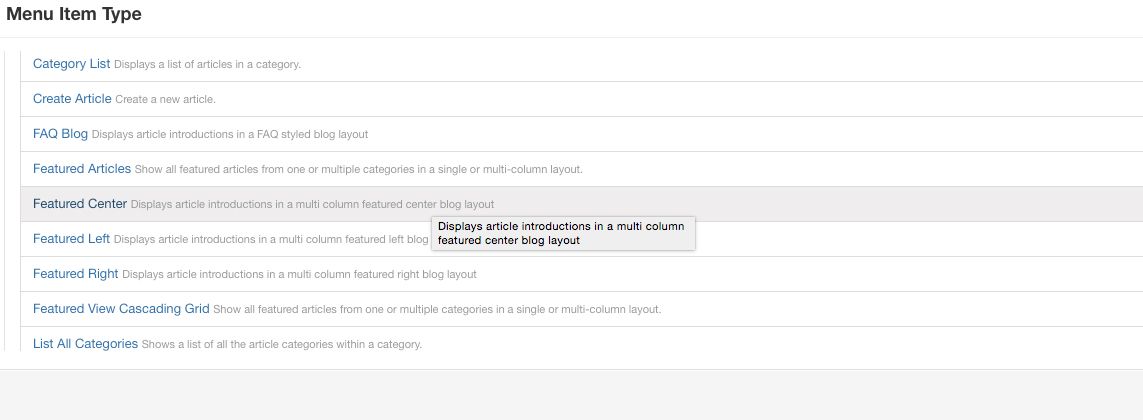
Featured Center

To create a Featured Center category view, use the the menu option Articles / Featured Center.

AcyMailing
We have included the AcyMailing component with basic styling for the template. For more information visit www.acyba.com

