JoomlaXTC Splash Panel V3.0
The JoomlaXTC Splash Panel is a versatile module for displaying Front Page Presentations, Company Location Maps, Stunning Product Displays, Tooltips, Panoramic Displays, Slideshow, 3 Dimensional Showcases and just about anything you can dream up. Using unlimited layers of Images, Html and FX, the limits of use are really all up to your imagination!
Uploading the package element:
The Splash Panel is a Joomla 1.5 module and is installed like all Joomla Modules via the Extensions Install area of your Joomla Administrator.
You will also need to create an image folder for your image elements in the main images/ folder of your joomla install. This folder should be named splashassets for the module to read your files.
How it works:
The splash panel is based on 5 base elements:
Background
3-Background Elements
Title Element
52 Image Elements + Html + Audio + Tooltip + Pop Up effects
Foreground Image
You can layer these positions with css based z-index settings for eye catching showcases and add audio clips + Pop Up or Tool Tip Effects to each Element. Each Tool Tip/Pop Up can have it's own custom background or you can use the Tool Tip Effect as a Hover Image without any text or description. The Effects can layered in-between the Elements allowing for 3 levels of display for each element to give your presentation a 3D look and feel.
The Elements:
The Background can display a image of your choice jpg, png, gif. (Optional)
The 3 Background Images use javascript effects for smooth fades, horizontal slides, vertical slides, or panoramic image to add motion to your background.
The Title Element can be used as a title or as another element position.
Elements 1-52 can display any type of image or HTML or both with the HTML layer ontop of the image. A Mp3 clip can be assigned to each element and can be set to play a clip or the whole mp3 on mouse over. Each element can be linked to sub pages and has options for Tool Tip and Pop Up Effects .
The Foreground Image can be used as a screen to cover parts of your design for animation effects and much more.
Here is a quick example of the layers from our Dub Template:

Background Image with Balloon and Panorama Setting to give the Balloon Motion

Background Image and Title Element

Background Image, Title Element, and 9 Image Elements

The Completed panel
Background Image, Title Element, 9 Image Elements, and Foreground
Configuring the Module:

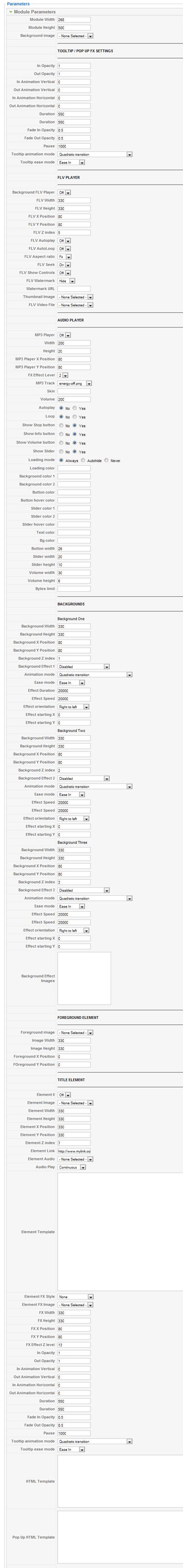
Module
Parameters:
Module Width: The Width of the Panel Display in the module position
Module Height: The Height of the Panel Display in the module position
Background image: Main Background image width and height assigned by the module width and height
Global
Parameters:
Tooltip and Pop
Up Settings
Parameters:
In Opacity: The Opacity of the Tips On (use 0 to 0.9 for opacity settings)
Out Opacity: The Opacity of the Tips Off (use 0 to 0.9 for opacity settings)
In Animation Vertical: Vertical Tip Animation on fade in (use -1 for 1px up and 1 for 1px down)
Out Animation Vertical: Vertical Tip Animation on fade out (use -1 for 1px up and 1 for 1px down)
In Animation Horizontal: Horizontal Tip Animation (use -1 for 1px left and 1 for 1px right)
Out Animation Horizontal: Horizontal Tip Animation (use -1 for 1px left and 1 for 1px right)
In Duration: Duration of Opacity once Tip is fully loaded
Out Duration: Duration of Opacity once Tip is fully loaded
Fade In Opacity: The fade in effect for the tips fx (use 0 to 0.9 for opacity settings)
Fade Out Opacity: The fade out effect for the tips fx (use 0 to 0.9 for opacity settings)
Tip Pause: The time for the tip to pause before fade out (in milliseconds)
Tooltip Animation Mode: Quadratic, Linear, Cubicular, Quartetic, Quintic, Expoential, Circular, Sineousidal, Back then Forth, Bounce, Elastic Curve
Tooltip Ease Mode: Ease In, Ease Out, Ease In Ease Out
FLV Player
Parameters:
FLV Player: On or Off
FLV Width: Overall width for the player
FLV Height: Overall Height for the player
FLV X Position: Horizontal Position of player
FLV Y Position: The Vertical Position of player
FLV Z Index: Layer to display the Player on (0-1000000000......)
FLV Autoplay: On or Off
FLV Autoloop: On or Off
FLV Aspect Ratio:On or Off
FLV Seek: Show seekbar On or Off
FLV Show Controls: On or Off
FLV Watermark: Show watermark On or Off
Watermark Url:
Start Image: Start Image
FLV Video File: FLV File to play from your images/splashassets folder
Audio Player
Parameters:
MP3 Player: On or Off
Width: Overall width for the player
Height: Overall Height for the player
MP3 Player X Position: Horizontal Position of player
MP3 Player Y Position: The Vertical Position of player
MP3 Z Index: Layer to display the Player (0-1000000000......)
MP3 Track: MP3 to player from your images/splashassets folder
Skin: Mp3 skin file from your images/splashassets folder
Volume:Default Volume Level (Settings 1-100)
MP3 Autoplay: On or Off
MP3 Autoloop: On or Off
MP3 Show Stop Button: On or Off
MP3 Show Info Button: On or Off
MP3 Show Volume Button: On or Off
MP3 Show Progress Bar: On or Off
MP3 Show Loading Mode: Always, Autohide, Never
Loading Color: Loading Color
Background Color 1: Background Color 1
Background Color 2: Background Color 2
Button Color: Button Color
Button Hover Color: Button Hover Color
Progress Bar Color 1: Progress Bar Color 1
Progress Bar Color 2: Progress Bar Color 2
Progress Bar Hover Color: Progress Bar Hover Color
Text Color: Text Color
Background Color: Text Color
Progress Bar Width: Width of the Progress Bar
Progress Bar Height:Height of the Progress Bar
Volume Width: Width of the Volume Bar
Volume Height: Height of the Volume Bar
Bytes Limit: Limit of bytes per mp3
Background
Layers
Parameters:
BACKGROUNDS ONE-THREE
Background Width: Width of the background
Background Height: Height of the background
Background X position: Horizontal Position of Background
Background Y Position: Vertical Position of Background
Background Z-Index: Layer to display the background on (use 0-1000000000....)
Background Effect: Disabled (Disables background element), Automatic Panoramic, Hover Panoramic (Moves on Mouse Hover), Slider Horizontal, Slider Vertical, Smooth Fade.
Animation Mode: Quadratic, Linear, Cubicular, Quartetic, Quintic, Expoential, Circular, Sineousidal, Back then Forth, Bounce, Elastic Curve
Ease Mode: Ease In, Ease Out, Ease In Ease Out
Effect Duration: Duration for Slideshow use
Effect Speed: Speed of Slideshow
Effect Orientation: Panoramic effect settings : Right to Left, Left To Right, Top To Bottom, Bottom To Top, Sine, Quad
Effect Starting X:Starting Horizontal Position in Pixels
Effect Starting Y: Starting Vertical Position in Pixels
Background Images
XPS:
In order to show images in the background elements you must add each image to the XTC Playlist System in the following format. Each image goes on its' own line with a line break for the new background layer.
Example:
background1 image
background1 image2
background1 image3
backround2 image
background2 image2
background2 image3
backround3 image
background3 image2
background3 image3
In this example each background element has 3 images to show in a slideshow fashion.
Realworld Example:
myimage1.gif
myimage2.gif
myimage3.gif
2myimage1.gif
2myimage2.gif
2myimage3.gif
3myimage1.gif
3myimage2.gif
3myimage3.gif
Foreground Element:
Foreground Image: The image selection from your images/splashassets folder
Image Width: Width of the element
Image Height: Height of the element
X Position: The Horizontal Position for the image
Y Position: The Vertical Position for the image
Elements:
Element X: Turn Element On or Off
Element Image: The image selection from your images/splashassets folder
Element Width: The Width
Element Height: The Height
Element X Position: Horizontal Position of title
Element Y Position: The Vertical Position of title
Element Z-Index:
Element Link: Weblink for image
Element Audio: Mp3 Hover Audio from your images/splashassets folder
Audio Play: Continuous (Plays Whole Clip) On Exit Stop (Only Play When Mouse is in Hover)
Element Template: HTML for element - Use this area with the Element Image to place text ontop of the image or without for your own custom layout in HTML and CSS with Joomla Content Plugin support
Element FX Style: Popup, Tips, or none
Element FX Image: The background Image for the Tips and Pop Up Effect
FX Width: The Width of the FX Image
FX Height: The Height of the FX Image
FX X Position: The Horizontal Position of the FX Image
FX Y Position: The Vertical Position of the FX Image
FX Effect Z Level: Layer to display the Effect on (use 0-1000000000....)
In Opacity: The Opacity of the Tips On (use 0 to 0.9 for opacity settings)
Out Opacity: The Opacity of the Tips Off (use 0 to 0.9 for opacity settings)
In Animation Vertical: Vertical Tip Animation on fade in (Use -1 for 1px up and 1 for 1px down)
Out Animation Vertical: Vertical Tip Animation on fade out (Use -1 for 1px up and 1 for 1px down)
In Animation Horizontal: Horizontal Tip Animation (Use -1 for 1px left and 1 for 1px right)
Out Animation Horizontal: Horizontal Tip Animation (Use -1 for 1px left and 1 for 1px right)
Effect Animation Vertical: Vertical Tip Animation (Use -1 for 1px up and 1for 1px down)
In Duration: Duration of Opacity once Tip is fully loaded
Out Duration: Duration of Opacity once Tip is fully loaded
Fade In Opacity: The fade in effect for the tips fx (use 0 to 0.9 for opacity settings)
Fade Out Opacity: The fade out effect for the tips fx (use 0 to 0.9 for opacity settings)
Pause: The time for the tip to pause before fade out (in milliseconds)
Tooltip Animation Mode: Quadratic, Linear, Cubicular, Quartetic, Quintic, Expoential, Circular, Sineousidal, Back then Forth, Bounce, Elastic Curve
Tooltip Ease Mode: Ease In, Ease Out, Ease In Ease Out
ToolTip Template: Contents of the Tip - HTML/CSS with Joomla Plugin support
PopUp Template: Contents of the Tip - HTML/CSS with Joomla Plugin support
Notes:
If you are using the latest version of Splash Panel and the Configuration is not saving this could be due to your servers RAM. Please check with your hosting company about this.
If you can not up your RAM on your server, you can resolve this issue by removing some of the element params in the template XML. There are currently 52 element positions in the Splash Panel - Removing some of them will help.
Make a backup of your mod_jxtc_splash.xml file first next open it
On or around line 732 of the mod_jxtc_splash.xml find
<param name="@spacer" type="spacer" default="Position Twenty" label="" description="" />
starting there remove everything until
<param name="moduleclass_sfx" type="text" default="" label="Module Class Suffix" description="PARAMMODULECLASSSUFFIX" />
This will limit you to 19 elements but should solve the issue. We are working on a advanced component / module version of Splash Panel that will make it compatible with all severs and hosting and make it much easier to edit.

